前端 - Safari:select下拉框的字體不能居中。
問題描述
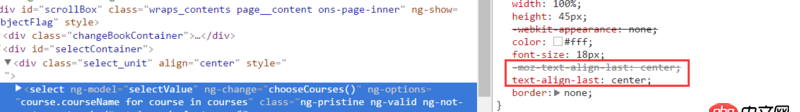
在chrome上使用text-align沒有用,后來試了下text-align-last:center有作用,但是在Safari上 是無效的; Google后也沒發現什么有價值的,有哪位遇到過嗎?
Google后也沒發現什么有價值的,有哪位遇到過嗎?
問題解答
回答1:有一個hack的辦法
在select的位置寫一個span,用js去綁定span里的值和select的值,讓span元素居中,隱藏掉select。
大約是這樣的:
js的內容就自己寫一下吧
.pesu-select { text-align: center;border:solid 1px #000; } .pesu-select select { position: absolute; left: 0px; top: 0px; width: 100%; height: 42px; opacity: 0; } <p class='pesu-select'> <span>aaa</span> <select> <option value='1'>aaa</option> <option value='2'>bbb</option> <option value='3'>ccc</option> </select> </p> 回答2:
其他途徑解決問題:select外面包一層p,select的寬度不設置(由內容撐開),設置容器的寬度與text-align:center;
相關文章:
1. windows誤人子弟啊2. mysql優化 - MySQL如何為配置表建立索引?3. 實現bing搜索工具urlAPI提交4. 關于mysql聯合查詢一對多的顯示結果問題5. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?7. 如何用筆記本上的apache做微信開發的服務器8. python - linux怎么在每天的凌晨2點執行一次這個log.py文件9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 冒昧問一下,我這php代碼哪里出錯了???

 網公網安備
網公網安備