文章詳情頁
前端 - @media query 使用出現的問題?
瀏覽:126日期:2024-06-11 15:09:19
問題描述
不管把瀏覽器縮到多小,瀏覽器只使用@media screen and (max-width: 520px)設置的屬性?
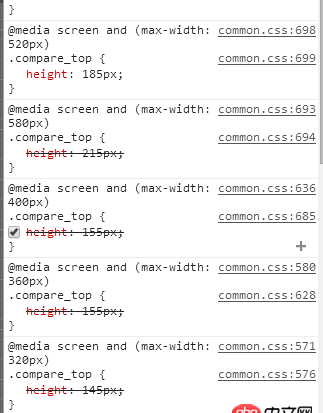
死活不進入@media screen and (max-width: 360px)@media screen and (max-width: 320px),不知怎么回事?自己寫的media在這https://jsfiddle.net/bxuj0zap/
問題解答
回答1:因為你把520px寫在了最后面,所以無論如何都會滿足這個查詢條件,把數值大的條件放在前面就好了min-width順序相反。
回答2:樓上,你要是把360的放在第一個的話,也是這樣子???
相關文章:
排行榜

 網公網安備
網公網安備