node.js - antdesign怎么集合react-redux對input控件進行初始化賦值
問題描述
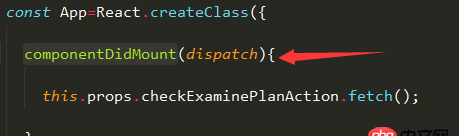
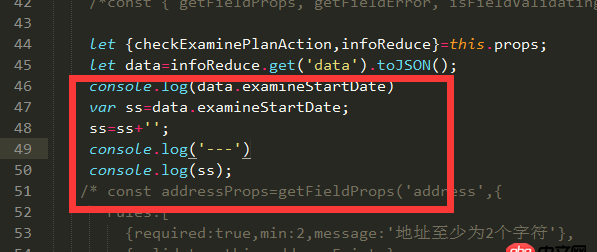
https://segmentfault.com/q/10...https://segmentfault.com/q/10...對于這兩個帖子問題的原因已經找到了,原來是因為react-redux,進行頁面加載的時候,會先把原來的標簽加載一次,然后再執行componentDidMount事件 ps.我也試過了componentWillMount事件,結果相同。執行順序(詳):1.在第一次加載的時候,ant控件Input的defaultValue已經被賦值了,只不過沒有找到,所以是undefined
ps.我也試過了componentWillMount事件,結果相同。執行順序(詳):1.在第一次加載的時候,ant控件Input的defaultValue已經被賦值了,只不過沒有找到,所以是undefined 2.然后執行componentDidMount/componentWillMount時間,在把ss重新賦值,賦予給Input的defaultValue
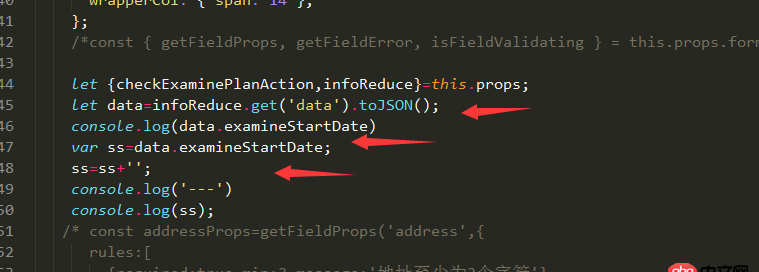
2.然后執行componentDidMount/componentWillMount時間,在把ss重新賦值,賦予給Input的defaultValue 我再控制臺也輸出了ss,由結果也可以驗證上面的結論
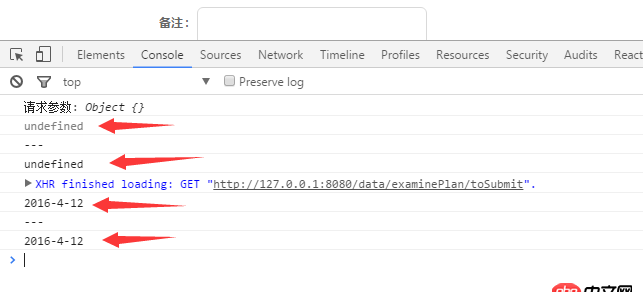
我再控制臺也輸出了ss,由結果也可以驗證上面的結論 看吧這一對是不是輸出了兩次?而我在代碼中只寫了一次
看吧這一對是不是輸出了兩次?而我在代碼中只寫了一次 按照input的描述,頁面只有在第一次給input賦值的時候會把value值顯示在頁面上,后面不管在頁面上的控制臺更改幾次value都不會對頁面顯示產生影響,所以頁面一直都顯示空。
按照input的描述,頁面只有在第一次給input賦值的時候會把value值顯示在頁面上,后面不管在頁面上的控制臺更改幾次value都不會對頁面顯示產生影響,所以頁面一直都顯示空。
那么問題來了,我要怎樣做才能在react-redux的框架基礎上,并加入ant的標簽,對Input進行初始化賦值,并把這個賦值顯示在頁面上呢?
問題解答
回答1:render 是會在改變state的時候渲染 你第一次進頁面 render一次 然后你請求數據 會改變state 會再render一次!
回答2:state和props的改變都會導致組件被渲染, 但是是否真的要渲染是取決于你的shouldComponentUpdate這個函數的,你可以通過實現這個函數來控制是否要渲染
相關文章:
1. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!2. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)3. javascript - vue過渡效果 css過渡 類名的先后順序4. javascript - 如何使用loadash對[object,object,object]形式的數組進行比較5. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?6. node.js - 微信小程序websocket連接問題7. css右浮動字的順序顛倒了8. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數量總價都不會改變,但是計算執行了9. html5和Flash對抗是什么情況?10. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。

 網公網安備
網公網安備