angular.js - angular 報(bào)錯(cuò)
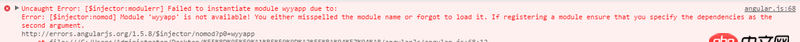
問(wèn)題描述
index,html
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>Document</title><!-- <link rel='stylesheet' >--></head><body ng-app='wyyapp'> <p id='head'><p> <span>網(wǎng)易云音樂(lè)</span></p> </p> <p id='leftNav'><p class='ui vertical menu'><p><p>推薦</p><p> <a >發(fā)現(xiàn)音樂(lè)</a> <a>私人FM</a> <a>MV</a> <a>朋友</a></p> </p> <p><p>我的音樂(lè)</p><p> <a>本地音樂(lè)</a> <a>下載管理</a> <a>我的音樂(lè)云盒</a> <a>我的歌手</a></p> </p> <p><p>Hosting</p><p> <a>Shared</a> <a>Dedicated</a></p> </p> <p><p>創(chuàng)建的歌單</p></p><p><p>我的歌單</p><p> <a>E-mail Support</a> <a>FAQs</a></p> </p></p> </p> <p ng-view> </p></body></html>
app.js

var app = angular.module(’wyyapp’, [’ngRoute’]);app.config([’$routeProvider’, function ($routeProvider) { $routeProvider.when(’/findMusic’, {template: ’aaaaaa’ })}])
angular.js - angular 報(bào)錯(cuò)
問(wèn)題解答
回答1:
你這樣截圖問(wèn)題就很清晰了,ng-app='wyyapp'改為ng-app='app'就可以了
相關(guān)文章:
1. MySQL的聯(lián)合查詢[union]有什么實(shí)際的用處2. mysql時(shí)間格式問(wèn)題3. mysql 遠(yuǎn)程連接出錯(cuò)10060,我已經(jīng)設(shè)置了任意主機(jī)了。。。4. mysql的主從復(fù)制、讀寫(xiě)分離,關(guān)于從的問(wèn)題5. mysql - sql 左連接結(jié)果union右連接結(jié)果,導(dǎo)致重復(fù)性計(jì)算怎么解決?6. php多任務(wù)倒計(jì)時(shí)求助7. 數(shù)組排序,并把排序后的值存入到新數(shù)組中8. 怎么能做出標(biāo)簽切換頁(yè)的效果,(文字內(nèi)容隨動(dòng))9. 默認(rèn)輸出類型為json,如何輸出html10. PHP訂單派單系統(tǒng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備