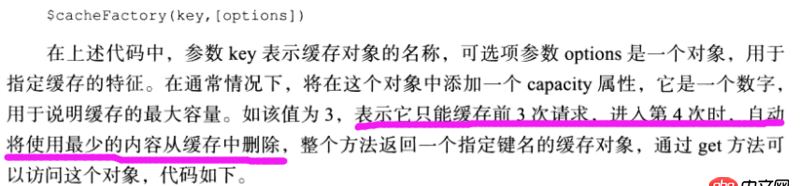
angular.js - angularjs $cacheFactory capacity 怎么理解
問題描述
 怎么理解圖中的話,最好有demo
怎么理解圖中的話,最好有demo

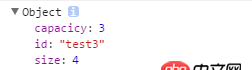
自己寫了個demo超過了限制的capacity:3但是每次緩存cache.info()打印出來的size都一樣。另外$cacheFactory(key,[option])中的key只能是一個字符串嗎,如何一次定義多個緩存對象
問題解答
回答1:capacity相當于給該cache規定了一個可以使用的最大容量。舉個簡單例子,假如你有3個水桶(capacity=3),你裝了第一桶水(put),那么它還是有3個桶。再裝一桶水,直到裝到第四桶水的時候,因為只有3個桶,顯然這桶水裝不下了,怎么辦呢?把最先裝的那桶水倒掉,用這個桶來裝第四桶水(cache策略:LRU)可以看一下$cacheFatory的實現,應該會有更深的理解
回答2:capacity 涉及到的是LRU(Least Recenlty Used, 最近最少使用)緩存,如:
var lru = $cacheFactory(’lru’, {capacity: 20});// $http請求$http.get(’/api/users.json’, {cache: lru}).then(function(data){});
現在,最新的20個請求會被緩存。第21個請求會導致LRU從緩存中將時間比較老的請求移除掉。
我們還可以通過應用的.config()函數,即配置階段給所有$http請求設置一個默認的緩存:
angular.module(’myApp’, []).config(function($httpProvider, $cacheFactory) { $httpProvider.defaults.cache = $cacheFactory(’lru’, {capacity: 20 });});
相關文章:
1. php多任務倒計時求助2. 數組排序,并把排序后的值存入到新數組中3. 默認輸出類型為json,如何輸出html4. python的正則怎么同時匹配兩個不同結果?5. javascript - charles map remote映射問題6. PHP訂單派單系統7. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?8. javascript - console.log(typeof(named));的位置不同,第二個為什么會顯示undefined ?9. mysql - sql 左連接結果union右連接結果,導致重復性計算怎么解決?10. javascript - jquery怎么讓a標簽跳轉后保持tab的樣式

 網公網安備
網公網安備