angular.js - angular初學(xué)者 簡單控制器的問題
問題描述
視圖<!doctype html><html ng-app><head><meta http-equiv='Content-Type' content='text/html; charset=utf-8' /><script src='angular.min.js'></script><script src='angulartest.js'></script> <style>input.ng-invalid{ background: blue;}</style></head><body ><p ng-app='myapp' ng-controller='myctrl'>{{myname}}</p></body></html>控制器var app=angular.module(’myapp’,[]);app.controller(’myctrl’,function($scope){$scope.myname='zx';});
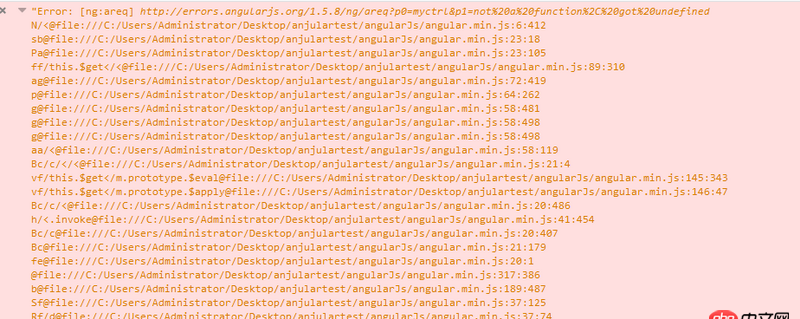
一直都有問題 也不知道為什么 求帶

問題解答
回答1:
請把html標(biāo)簽上的ng-app去掉
<html ng-app> --》<html>回答2:
1.兩個ng-app留一個;2.留下來的用ng-app='myapp';3.ng-app不要加在html上。
相關(guān)文章:
1. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。2. php傳對應(yīng)的id值為什么傳不了啊有木有大神會的看我下方截圖3. 如何用筆記本上的apache做微信開發(fā)的服務(wù)器4. python - linux 下用wsgifunc 運行web.py該如何修改代碼5. 關(guān)于mysql聯(lián)合查詢一對多的顯示結(jié)果問題6. 冒昧問一下,我這php代碼哪里出錯了???7. windows誤人子弟啊8. mysql優(yōu)化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 實現(xiàn)bing搜索工具urlAPI提交

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備