文章詳情頁
angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得
瀏覽:233日期:2024-09-24 09:30:57
問題描述
.when(’/asset/:type’, {//資產詳情路由templateUrl: ’tpl/asset.html’,controller: ’assetCtrl’ })
在路由config里面type的其中一個可能是為空值,不同的值跳轉到的頁面展示效果不一致,現在在頁面用函數:ng-click='jump(’/asset/ ’)'可以傳遞空字符串,但相應的跳轉到頁面后路由為:#/asset/%20,在后面自動加了%20, 然后在ng-switch='type' 里面使用ng-switch-when=' ',卻顯示不出相應的效果,也嘗試過ng-switch-when='%20',都無法跳轉到匹配的樣式。請問應該怎么才能實現這個效果?
問題解答
回答1:默認即為空,不需要特地加一個 空格符 來實現
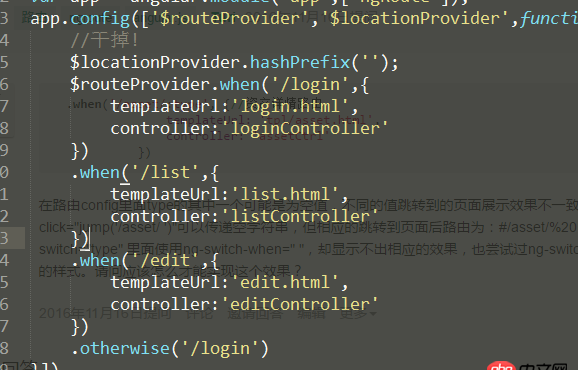
回答2:$locationProvider.hashPrefix(’’);  這是因為新版本的ngroute加了感嘆號引起的 干掉他就好了
這是因為新版本的ngroute加了感嘆號引起的 干掉他就好了
相關文章:
1. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python執行cmd命令,怎么讓他執行類似Ctrl+C效果將其結束命令?4. mysql在限制條件下篩選某列數據相同的值5. 關于mysql聯合查詢一對多的顯示結果問題6. Python從URL中提取域名7. 小白學python的問題 關于%d和%s的區別8. 實現bing搜索工具urlAPI提交9. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。10. python - Django有哪些成功項目?
排行榜

 網公網安備
網公網安備