angular.js - angularJS ng-show的顯示問(wèn)題
問(wèn)題描述

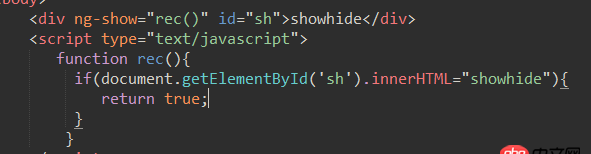
angularJS已經(jīng)引入了,但是沒(méi)有效果。求大神瞧瞧!!
問(wèn)題解答
回答1:ng-show貌似不是這么用的吧?好像是給ng-show傳入一個(gè)bool類(lèi)型的值,true表示顯示,false表示隱藏,你寫(xiě)的函數(shù)里,應(yīng)該return一個(gè)默認(rèn)值,你把return true放在了if條件里面,外面還要有一個(gè)默認(rèn)的返回值
回答2:這段代碼會(huì)不會(huì)被執(zhí)行都是一個(gè)問(wèn)題,建議看一看angular的官方demo
回答3:angular已經(jīng)引入了,那么你的ng-app聲明了沒(méi)有,ng-controller聲明了沒(méi)有,如果都有的話(huà),你的rec函數(shù)應(yīng)該是定義在$scope中或者controller中暴露出來(lái),而不是直接寫(xiě)成一個(gè)函數(shù),這樣angular才能找到這個(gè)函數(shù)
回答4:var test = angular.module(’test’, []);//申明應(yīng)用test.controller('testCon',function($scope){//申明控制器 $scope.rec = function(){//your code }})
最后在你需要控制的p之外的祖輩p中添加ng-controller如:<p ng-controller='testCon'>再在你controller的祖輩p或者body中添加ng-app如:<body ng-app='test'>然后在你需要ng-show的地方后面只需要函數(shù)名如:ng-show=“rec”
相關(guān)文章:
1. 數(shù)據(jù)庫(kù) - Mysql的存儲(chǔ)過(guò)程真的是個(gè)坑!求助下面的存儲(chǔ)過(guò)程哪里錯(cuò)啦,實(shí)在是找不到哪里的問(wèn)題了。2. python執(zhí)行cmd命令,怎么讓他執(zhí)行類(lèi)似Ctrl+C效果將其結(jié)束命令?3. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)4. ios - 類(lèi)似微博首頁(yè),一張圖的時(shí)候是如何確定圖大小的?5. 實(shí)現(xiàn)bing搜索工具urlAPI提交6. Python中使用超長(zhǎng)的List導(dǎo)致內(nèi)存占用過(guò)大7. javascript - 我是做web前端的,公司最近有一個(gè)項(xiàng)目關(guān)于數(shù)據(jù)統(tǒng)計(jì)的!8. python - Django有哪些成功項(xiàng)目?9. 鏈接圖片時(shí),鏈接不成功10. node.js - 微信小程序websocket連接問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備