angular.js - 關于angularjs的ng-repeat 數組問題
問題描述
angular.module('myApp',['myDirective']) .controller('myController',['$scope',function($scope){$scope.data={ 'one':['狀態1','狀態2','狀態3','狀態4'], 'one1':['狀態1','狀態2','狀態3','狀態4'],};$scope.choice='';$scope.choice1='';$scope.pane=[ {’title’:’本月個人排行’,’text’:’1’,’white’:true,’data’:’['名字','銷售額','排名']’}, {’title’:'本月門店排行',’text’:’1’,’white’:false,’data’:’['名字','銷售額','排名']’}, {’title’:'上月個人排行',’text’:’1’,’white’:false,’data’:’['名字','銷售額','排名']’}, {’title’:'上月門店排行',’text’:’1’,’white’:false,’data’:’['名字','銷售額','排名']’}]; }]);
<table> <tr ng-repeat='j in pane'><td ng-repeat='x in j.data track by $index'>{{x}}</td> </tr></table>
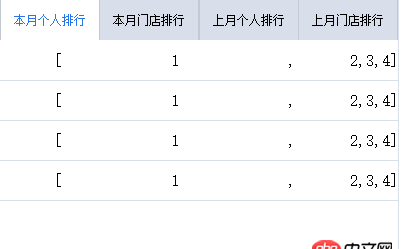
但是出現了問題如下圖 ,請問各位大神這個問題如何解決呢:(
問題解答
回答1:{’title’:’本月個人排行’,’text’:’1’,’white’:true,’data’:’['名字','銷售額','排名']’},
j.data是一個字符串。。
{’title’:’本月個人排行’,’text’:’1’,’white’:true,’data’:['名字','銷售額','排名']},這樣試試
相關文章:

 網公網安備
網公網安備