文章詳情頁
angular.js - angularjs單選問題
瀏覽:85日期:2024-10-01 09:56:50
問題描述

 怎么實現單選
怎么實現單選 并添加到數據庫
并添加到數據庫
問題解答
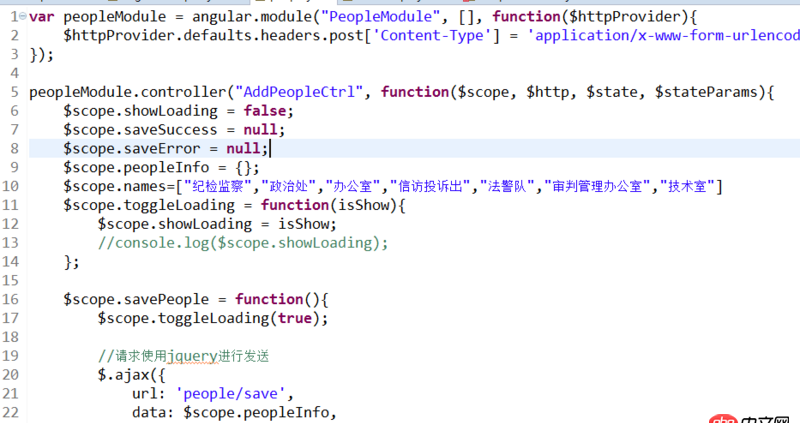
回答1:如果要單選,input[radio]的ng-model需要是相同的, 用value控制值, 然后檢測這個值的變化去改變你的permission.
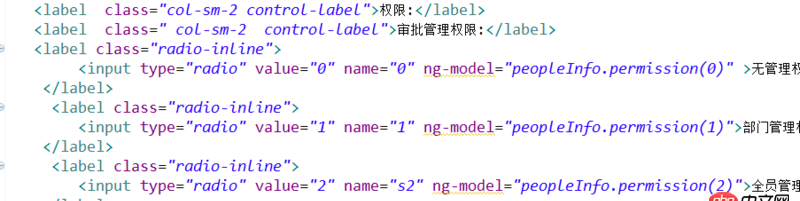
<label> <input type='radio' ng-model='permission' value='0'> 無管理權 </label><br/> <label> <input type='radio' ng-model='permission' ng-value='1'> 部門管理權 </label><br/> <label> <input type='radio' ng-model='permission' value='2'> 全員管理權 </label>
上一條:angular.js - Angular 刷新頁面問題下一條:angular.js - 請問ng-click="alterCheck()"和ng-click="check=true"有什么不同?
相關文章:
排行榜

 網公網安備
網公網安備