angular.js - AngularJS 中如何給一個自定義指令 directive 傳遞一個對象類型的參數?
問題描述
我想寫一個自定義指令,根據外部傳進來的數組,在頁面上生成一個表格。我該怎么做?angularjs的自定義指令是否只能接收字符串參數?哪位大神能幫幫忙,謝謝!
問題解答
回答1:可以給你個簡單示例:jsFiddle
<p ng-controller='DemoCtrl'> <ng-table data='list'></ng-table></p>
var demo = angular.module(’demo’, []);demo.directive(’ngTable’, function(){ return {restrict: ’E’,scope: { data: ’=’},link: function($scope, element, attrs){ },template: ’<table><tr ng-repeat='item in data'><td>{{ item.id }}</td><td>{{ item.name }}</td></tr></table>’ };});demo.controller(’DemoCtrl’, function($scope){ $scope.list = [{ id: 123, name: ’Hello World’},{ id: 234, name: ’Fucking world’},{ id: 345, name: ’What did you say?’} ];});
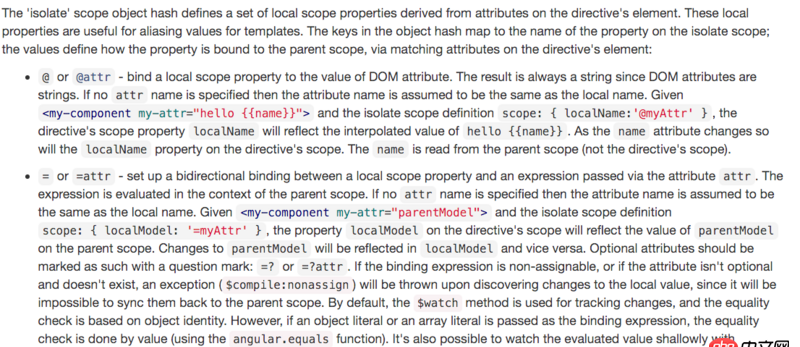
至于是不是“只能傳字符串”,你需要看明白文檔先:

文檔地址:scope
相關文章:

 網公網安備
網公網安備