文章詳情頁
angular.js - ng-repeat用于option標簽。
瀏覽:87日期:2024-10-08 08:51:53
問題描述
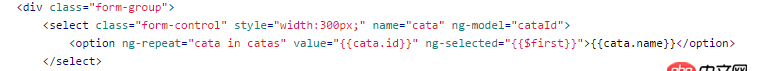
代碼是這樣的: 頁面上顯示是這樣的:
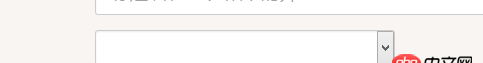
頁面上顯示是這樣的:

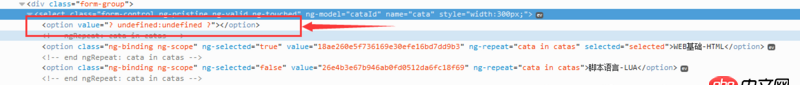
控制臺查看元素是這樣的:
 多出來一個循環。請問出現這個循環的原因是什么?有沒有好的解決辦法?angular版本1.4.5
多出來一個循環。請問出現這個循環的原因是什么?有沒有好的解決辦法?angular版本1.4.5
問題解答
回答1:自己解決了:添加:
<option value=''>選擇</option>回答2:
為什么用ng-repeate 可以用ng-options 。如果用ng-options的話記得寫一個默認的請選擇項。
回答3:你的第一次獲取數據的時候,能全部顯示出來嗎
相關文章:
1. html5和Flash對抗是什么情況?2. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。3. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. javascript - 在ie下為什么會出現這種情況呢 《 無法獲取未定義或 null 引用的屬性“length”》 ?請大神指教。6. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!7. javascript - 如何使用loadash對[object,object,object]形式的數組進行比較8. css右浮動字的順序顛倒了9. javascript - vue過渡效果 css過渡 類名的先后順序10. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數量總價都不會改變,但是計算執行了
排行榜

 網公網安備
網公網安備