angular.js - angularJS路由學習的問題
問題描述
我在按照書上學習路由的時候,完成的代碼如下:
<!DOCTYPE html><html ng-app='myApp' lang='zh-cn'> <title>Simple app</title> <meta charset='utf-8'/> <link rel='stylesheet' href='http://m.cgvv.com.cn/wenda/node_modules/bootstrap/dist/css/bootstrap.min.css'/></head><body ><!-- HEADER AND NAVBAR --><header> <nav class='navbar navbar-default'><p class='container'> <p class='navbar-header'><a href='http://m.cgvv.com.cn/'>Angular Routing Example</a> </p> <ul class='nav navbar-nav navbar-right'> //這里引向不同的頁面<li><a href='http://m.cgvv.com.cn/wenda/14708.html#home'><i class='fa fa-home'></i> Home</a></li><li><a href='http://m.cgvv.com.cn/wenda/14708.html#login'><i class='fa fa-shield'></i> About</a></li> </ul></p> </nav></header><!-- MAIN CONTENT AND INJECTED VIEWS --><p id='main'> <!-- angular templating --> <!-- this is where content will be injected --> <p ng-view >//主要是這里 </p></p><script src='http://m.cgvv.com.cn/wenda/bower_components/angular/angular.min.js'></script><script src='http://apps.bdimg.com/libs/angular.js/1.4.0-beta.4/angular-route.min.js'></script><script src='http://m.cgvv.com.cn/wenda/app.js'></script></body></html>home.html部分
<p ng-controller='HomeController'> <p>我是主頁</p></p>app.js部分
var app = angular.module(’myApp’,[’ngRoute’]);app.config([’$routeProvider’,function($routeProvider){ $routeProvider.when(’/home’,{ templateUrl: ’page/home.html’, controller:’HomeController’}).when(’/login’,{ templateUrl: ’page/login.html’, controller:’LoginController’} );}]);

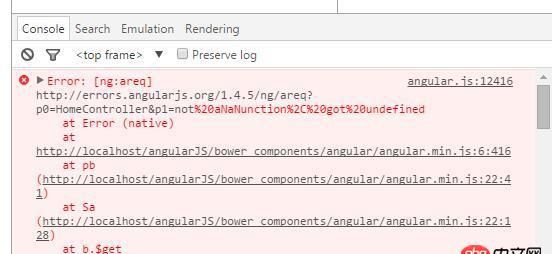
結果是可以,但是控制臺會報錯,我想知道是什么原因?
問題解答
回答1:看報錯的信息應該是HomeController的問題,是不是沒定義?
相關文章:
1. php - 請問大批量數據處理,如何分割?2. javascript - vue過渡效果 css過渡 類名的先后順序3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。5. html5和Flash對抗是什么情況?6. css右浮動字的順序顛倒了7. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?8. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!9. javascript - 如何使用loadash對[object,object,object]形式的數組進行比較10. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數量總價都不會改變,但是計算執行了

 網公網安備
網公網安備