angular.js - 同一資源jquery跨域成功$resource().save()失敗
問題描述
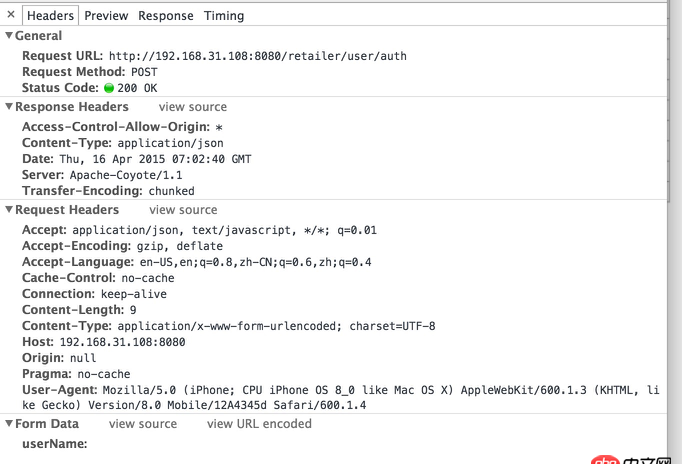
jquery的請求如下:
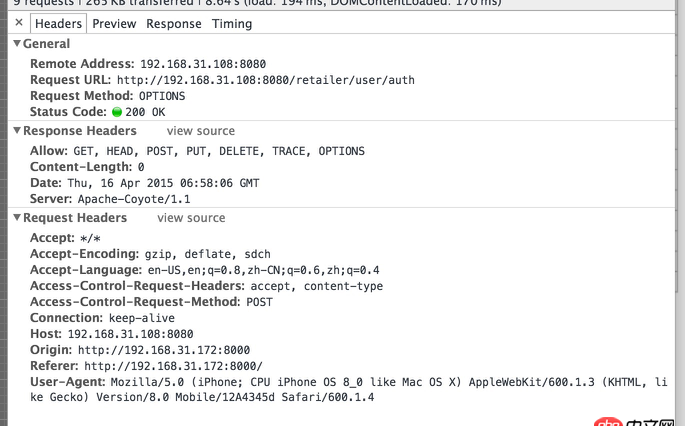
angularjs的請求如下:
問題解答
回答1:你仔細看下你的兩個請求在request上的差異,我說的是content-type這個部分,jquery默認的content-type是application/x-www-form-urlencoded,是簡單請求,不需要preflight(就是第二張圖里的options請求)。而angular默認的post請求的content-type是application/json,這是復雜請求,主要進行preflight,但你既然碰到錯誤了,就說明你的后端并沒有處理options情況,兩個解決辦法:
手動給你的angular resource服務設置header,將content-type改成application/x-www-form-urlencoded。(不確定resources是否可以自定義header,因為resources其實是標準restful服務)
要求你的后端程序做相應修改,使之能夠處理復雜請求(實際是非常小的改動,無論java, python還是ruby on rails都有現成的解決方案)
回答2:你注意看 你用jquery發送請求的時候,響應的Response Headers設置了 Access-Control-Allow-Origin,因此你可以跨域;但是你用Angular發送的時候這個頭沒有,應該是你服務器端響應的邏輯做了什么判斷,導致這個頭沒有正常設置。
回答3:@依云 并不是 Angular 認為需要 preflight,而是瀏覽器認為(由于 Angular 對 HTTP 請求的配置,Content-Type 和 Cache-Control,根據 MDN 文檔)需要發起 preflight。
@YAN_YANG 從響應頭來看,你的服務器允許 preflight 請求,你可以從服務端把這個刪掉。不清楚你是怎么配置 CORS 的,舉個例子比如在 Apache 里有類似的設置:
Header set Access-Control-Allow-Methods 'PUT, GET, POST, DELETE, OPTIONS'
把 OPTIONS 選項去掉可以直接避免去響應 preflight,當然你合理的處理它才是正確的。(參見:http://stackoverflow.com/questions/23954433/post-request-with-angularj...)
另外你 Angular 那邊設置了正確的 request headers 嗎?(針對 CORS 的)
http://chstrongjavablog.blogspot.sg/2013/04/enabling-cors-for-jetty.ht...
這篇文章解釋了 OPTIONS 的種種困擾,以及為什么 jQuery 沒問題(針對 CORS 專門去除了 HEADER),另外還有一個 Java 的 CORS 實現,和請求時 HEADER 的設置。Angular 怎么設,查 $httpProvider 的文檔即可。
相關文章:
1. Python從URL中提取域名2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python - scrapy url去重4. python - Flask寫的注冊頁面,當注冊時,如果填寫數據庫里有的相同數據,就報錯5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。8. python - oslo_config9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 小白學python的問題 關于%d和%s的區別

 網公網安備
網公網安備