php mysql數據庫 產品分類與產品詳情應該怎么做?
問題描述
商品分類 type序號 列名 字段名 屬性 非空 主鍵 默認 說明
分類id id int主鍵、自增分類名稱 name varchar(32)父類id號 pid int 0 分類路徑 path varchar(255)
商品信息表 goods序號 列名 字段名 屬性 非空 主鍵 默認 說明1 商品id id int主鍵、自增2 類別id typeid inttype表的id外鍵3 商品名稱 goods varchar(32)4 生產廠家 company varchar(50)5 簡介 descr text6 單價 price double(6,2)7 圖片名 picname varchar(255)8 狀態 state tinyint(1) 1 1:新添加、2:在售、3:下架9 庫存量 store int 0 10 被購買數量 num int 0 11 點擊次數 clicknum int 0 12 添加時間 addtime int
如上圖,添加商品信息的時候,typeid怎么獲取?插入數據應該怎么做?添加商品頁面需不需要做一個商品分類下拉框?
問題解答
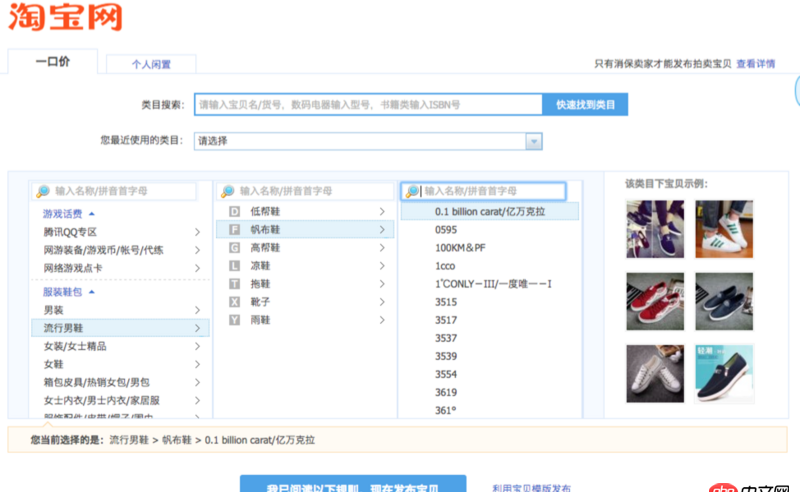
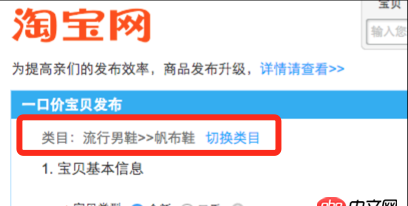
回答1:如果商品分類太多,可以模仿下淘寶商家中心的方式。
單獨有一個分類選擇的頁面,選擇完畢以后,通過get傳值把typeid方式帶到下一個添加商品的頁面放在隱藏域里面,然后商品信息編輯完提交的時候,一起post到后端insert到數據庫即可


順便吐槽一下,外接顯示器,QQ截圖就這個渣畫質,將就著看
相關文章:
1. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。2. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!3. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. Python中使用超長的List導致內存占用過大6. node.js - 微信小程序websocket連接問題7. html5和Flash對抗是什么情況?8. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數量總價都不會改變,但是計算執行了9. javascript - vue過渡效果 css過渡 類名的先后順序10. javascript - 如何使用loadash對[object,object,object]形式的數組進行比較

 網公網安備
網公網安備