文章詳情頁
javascript - 前端如何實現這種美圖秀秀效果
瀏覽:112日期:2022-06-25 08:11:18
問題描述




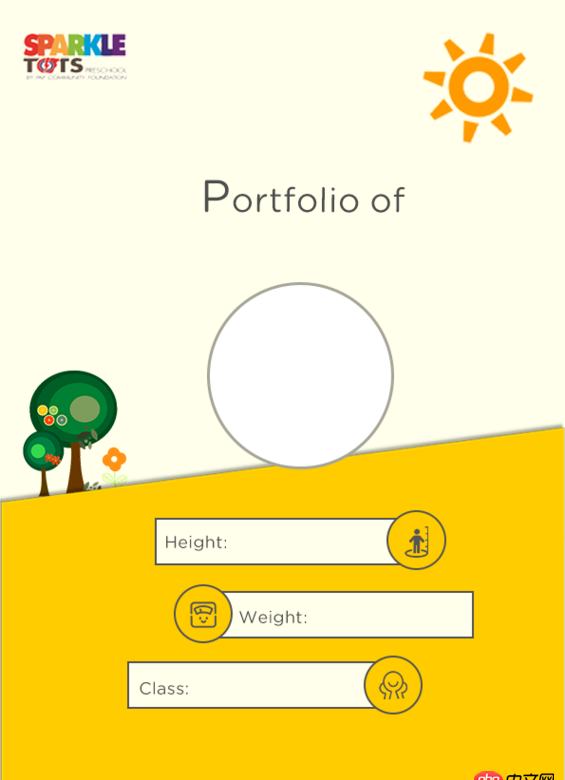
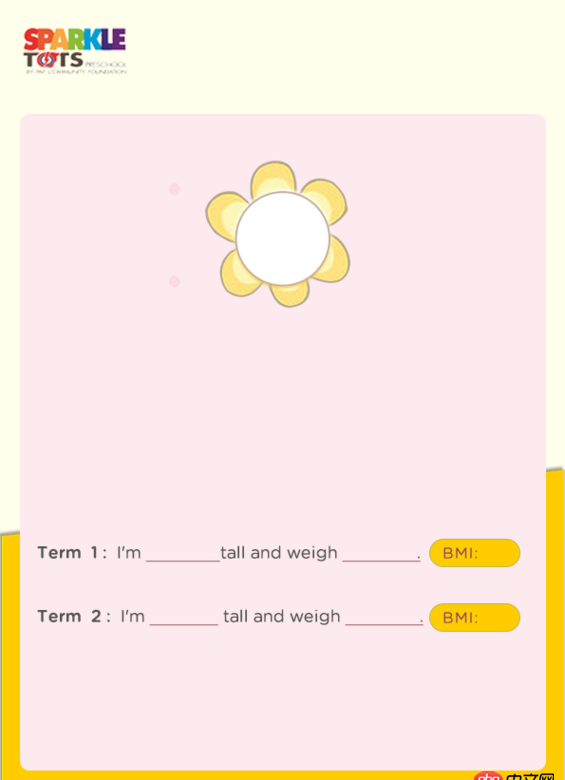
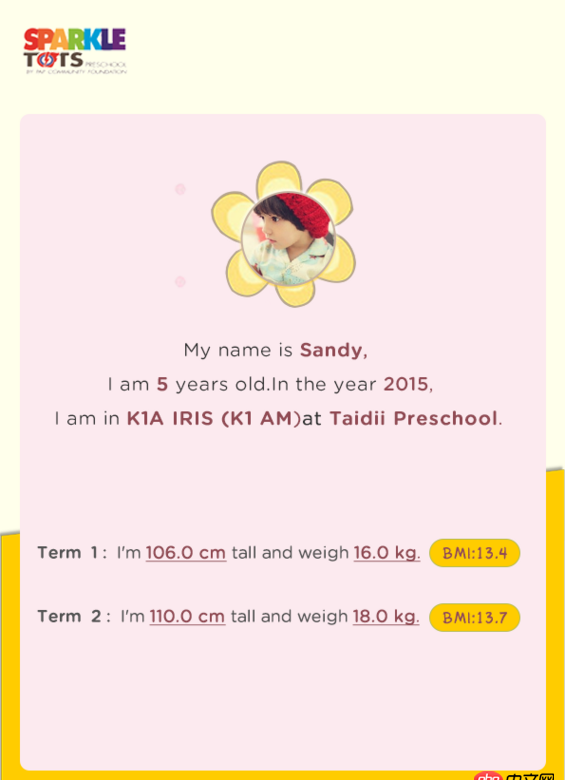
如圖,如何實現給定模板(多種模板),在模板指定位置點擊選擇圖片或者填寫文字?找不到解決辦法,求給個思路
問題解答
回答1:可以考慮用 js模板引擎 如: baiduTemplate(百度)artTemplate(騰訊)juicer(淘寶)doT tmpl handlebars easyTemplate underscoretemplate mustache kissytemplate
數據統一,變量名統一..只是html模板 不一樣就行了..可以寫多個HTML模板...
這也是UI層. 與數據層分離就行了.
回答2:表示還沒理解你到底想問什么!是哪個效果不會寫啊!還是不知道怎么切換模板啊?還是照完照片以后自動填充數據怎么弄啊?還是???
相關文章:
1. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!2. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)3. javascript - vue過渡效果 css過渡 類名的先后順序4. javascript - 如何使用loadash對[object,object,object]形式的數組進行比較5. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?6. node.js - 微信小程序websocket連接問題7. css右浮動字的順序顛倒了8. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數量總價都不會改變,但是計算執行了9. html5和Flash對抗是什么情況?10. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。
排行榜

 網公網安備
網公網安備