文章詳情頁
css3 - 微信小程序開發(fā)問題
瀏覽:107日期:2022-06-25 08:19:58
問題描述
最近開始開發(fā)小程序,由于覺得官方放出的部分組件樣式太丑,決定引入微信官方出的微UI來進(jìn)行樣式美化,結(jié)果發(fā)現(xiàn)編輯器里面沒法支持css3的屬性選擇器(*[^])、相鄰兄弟選擇器(+)、后代選擇器(>).不知道是由于編輯器原因無法解析,還是真的沒法支持。微UI不知道有人遇到過類似問題沒
問題解答
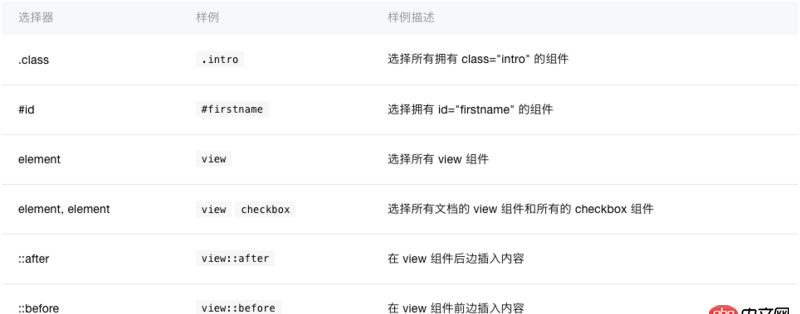
回答1:小程序wxss文檔;小程序官方目前僅支持部分選擇器,如圖:
標(biāo)簽:
微信
相關(guān)文章:
1. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實(shí)在是找不到哪里的問題了。2. javascript - 我是做web前端的,公司最近有一個項(xiàng)目關(guān)于數(shù)據(jù)統(tǒng)計的!3. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. Python中使用超長的List導(dǎo)致內(nèi)存占用過大6. node.js - 微信小程序websocket連接問題7. html5和Flash對抗是什么情況?8. javascript - vuejs+elementui 購物車價格計算,點(diǎn)擊加減號修改數(shù)量總價都不會改變,但是計算執(zhí)行了9. javascript - vue過渡效果 css過渡 類名的先后順序10. javascript - 如何使用loadash對[object,object,object]形式的數(shù)組進(jìn)行比較
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備