python - flask_Bootstrap的WTF的調用疑問
問題描述
各位大神,我在這個地方定義了一個表單,但是到前端的flask_Bootstrap調用就有點懵逼了。。求助
from flask_wtf import FlaskFormfrom wtforms import StringField,SubmitFieldfrom wtforms.validators import DataRequiredclass track(FlaskForm): test = StringField(’測試’,validators=[DataRequired(message=’不能為空’)]) commit = SubmitField(’確認’)
上面寫的是一個表單,下面在前端使用flask_Bootstrap的wtf.quick_form
{% extends 'base.html' %}{% import 'bootstrap/wtf.html' as wtf %}{% block title %}test{% endblock %}{% block page_content %} <p >{{ wtf.quick_form(form) }} </p>{% endblock %}
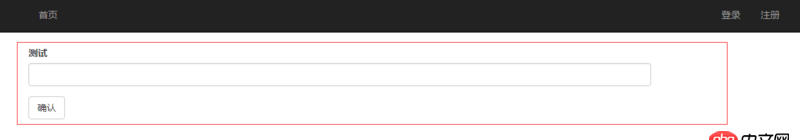
但是在前端顯示出來是這樣的

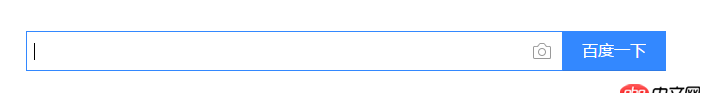
我知道這樣顯示是正常,但是我現在懵逼了,不知道怎么調成下面這樣。。。把確認按鈕放到表單框的旁邊。。并且大小和高度和表單框一樣。。求助各位大神。。。
問題解答
回答1:<form role='form'> {{ wtf.quick_form(form) }}</form>class NameForm(FlaskForm): name = StringField(validators=[Required()],render_kw={'placeholder': 'your name','style':'width:300px'}) submit = SubmitField(’Submit’)
(1)內聯表單: 內聯表單中所有圖片描述元素都向左對齊,標簽并排,要創建內聯表單,需要在form標簽中加入class.form-inline(2)render_kw可以修改表單元素樣式,style就是CSS參考:http://blog.csdn.net/kevin_qq...http://www.poluoluo.com/jzxy/...
不上圖了,圖居然是飄在中間的。。
相關文章:

 網公網安備
網公網安備