javascript - 關(guān)于微信掃一掃的技術(shù)問(wèn)題
問(wèn)題描述
現(xiàn)在通過(guò)了解知道微信二維碼里面包含一個(gè)uid,通過(guò)客戶(hù)端掃二維碼拿到這個(gè)UID,網(wǎng)頁(yè)端不斷的請(qǐng)求此Uid是否得到授權(quán),得到授權(quán)之后才會(huì)登陸,我有點(diǎn)不明白的地方是,客戶(hù)端怎么才能讓網(wǎng)頁(yè)端知道已經(jīng)得到授權(quán)和登陸的請(qǐng)求。發(fā)送到服務(wù)器之后網(wǎng)頁(yè)端是怎么拿到這個(gè)授權(quán)的,如果通過(guò)數(shù)據(jù)庫(kù)肯定很簡(jiǎn)單,但是我覺(jué)得肯定不是通過(guò)數(shù)據(jù)庫(kù)拿到的。請(qǐng)問(wèn)這個(gè)里面還有什么技術(shù)可以讓客戶(hù)端發(fā)送的指令讓網(wǎng)頁(yè)端拿到!!求不吝賜教
問(wèn)題解答
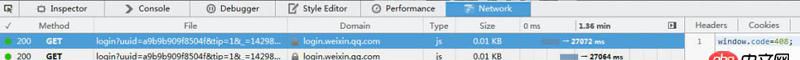
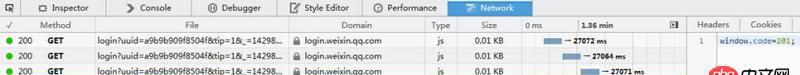
回答1:除了返回唯一的uid,實(shí)際上打開(kāi)這個(gè)頁(yè)面的時(shí)候,瀏覽器跟服務(wù)器還創(chuàng)建了一個(gè)長(zhǎng)連接,請(qǐng)求uid的掃描記錄。如果沒(méi)有,在特定時(shí)長(zhǎng)后(目前是27秒左右)會(huì)接到狀態(tài)碼408(請(qǐng)求超時(shí)),表示應(yīng)該繼續(xù)下一次請(qǐng)求;如果接到狀態(tài)碼201(服務(wù)器創(chuàng)建新資源成功),表示客戶(hù)端掃描了該二維碼。
請(qǐng)求超時(shí):返回408

function _poll(_asUUID) { $.ajax({ type: 'GET', url: 'https://login.' + _sBaseHost + '/cgi-bin/mmwebwx-bin/login?uuid=' + _asUUID + '&tip=' + show_tip, dataType: 'script', cache: false, timeout: _nAjaxTimeout, success: function(data, textStatus, jqXHR) { switch (_aoWin.code) { case 200: // .... break; case 201: // .... break; case 408: // .... break; case 400: case 500: // .... break; } }, error: function(jqXHR, textStatus, errorThrown) { // .... } }); }
當(dāng)用戶(hù)使用登錄后的微信掃描二維碼的時(shí)候,會(huì)將uid和手機(jī)微信產(chǎn)生的token進(jìn)行綁定,并上傳到服務(wù)器。這個(gè)時(shí)候,瀏覽器通過(guò)長(zhǎng)輪詢(xún)查詢(xún)到uid掃描記錄,立即得到201響應(yīng)碼,然后通知服務(wù)器,客戶(hù)端由此也進(jìn)入一個(gè)新的頁(yè)面(就是那個(gè)要你點(diǎn)確認(rèn)的按鈕)。在客戶(hù)端點(diǎn)擊確認(rèn)后,獲得服務(wù)器授信的令牌,進(jìn)行隨后的信息交互過(guò)程。
相關(guān)文章:
1. php - 請(qǐng)問(wèn)大批量數(shù)據(jù)處理,如何分割?2. html5和Flash對(duì)抗是什么情況?3. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)4. javascript - vue過(guò)渡效果 css過(guò)渡 類(lèi)名的先后順序5. css右浮動(dòng)字的順序顛倒了6. 數(shù)據(jù)庫(kù) - Mysql的存儲(chǔ)過(guò)程真的是個(gè)坑!求助下面的存儲(chǔ)過(guò)程哪里錯(cuò)啦,實(shí)在是找不到哪里的問(wèn)題了。7. ios - 類(lèi)似微博首頁(yè),一張圖的時(shí)候是如何確定圖大小的?8. javascript - vuejs+elementui 購(gòu)物車(chē)價(jià)格計(jì)算,點(diǎn)擊加減號(hào)修改數(shù)量總價(jià)都不會(huì)改變,但是計(jì)算執(zhí)行了9. javascript - 如何使用loadash對(duì)[object,object,object]形式的數(shù)組進(jìn)行比較10. javascript - 我是做web前端的,公司最近有一個(gè)項(xiàng)目關(guān)于數(shù)據(jù)統(tǒng)計(jì)的!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備