javascript - ios input聚焦時,頁面整個被推上去了
問題描述
需求其實很簡單。就是在頁面的底部固定一個input框,然后輸入文字就可以了。 可是。。。在ios系統下。當這個input被聚焦時,整個頁面都被頂上去了。。。。。。頭部的內容都看不見了。請問各位有木有什么好辦法可以只讓這個input框被頂上去,頁面其他元素的位置不變?
tips:已經在網上查了好多,可是都解決不了 T.T然后我試著干脆在input focus的時候把整個頁面的position改成fixed,top:0;bottom:0;然后這樣的話頁面確實沒有被頂上去了,可是input也不上去了,被那個鍵盤擋住了
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>scroll</title><meta name='viewport' content='width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no'><style> .btm{ position: fixed ; bottom:0; }</style></head><body> <p id=’inp’><p class='content'> 內容</p><p class='btm'> <input type='text'></p> </p> <script> </script></body></html>
問題解答
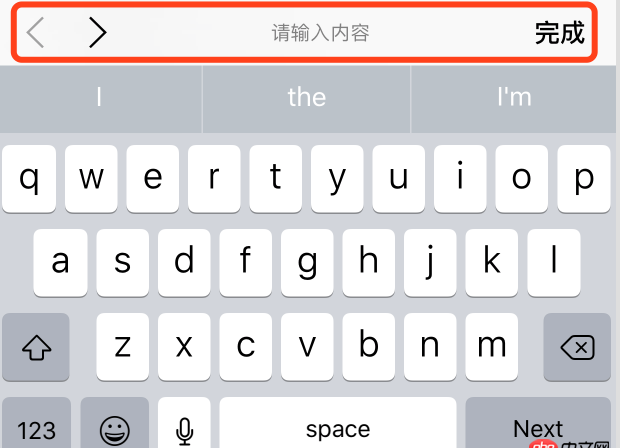
回答1:禁止input框獲取聚焦, 在點擊input后, 獲取keyboard彈出事件并且在keyboard上添加toolbar, 新建input框加入到toolbar上, 在鍵盤收回時, 獲取到toolbar上的input框中內容賦值到頁面input上.
當input聚焦,把input改成fixed定位就可以了
position: fixed;bottom: 0;回答3:
這個問題還算好點,如果你的內容有滾動時候,在ios點擊fixed的input會發現跑到中間了。需要解決:
.wrap{ position:fixed; top:0; bottom: 0; left:0; overflow-y: scroll; width:100%; } <p id=’inp’> <p class='content'>內容 </p></p><p class='btm'> <input type='text'></p>
讓內容塊設置為fixed就好,目前樓主的問題,暫時沒有很好解決方案,提供個替代方案:footer里面不直接放input,而是一個偽input,點擊時彈出一個新層,如:http://zhibo.m.sohu.com/r/121...

 網公網安備
網公網安備