文章詳情頁
javascript - pc 端上怎么讓圖片適應不同分辨率?
瀏覽:61日期:2022-11-07 10:33:28
問題描述
高分辨下 低分辨率下
低分辨率下

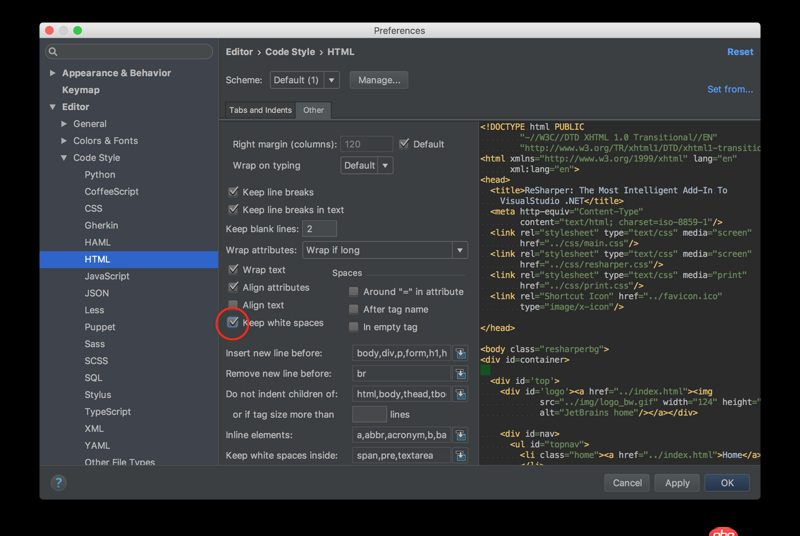
怎么讓背景圖片適應?
問題解答
回答1:background:url(images) center center no-repeat;background-size:100% 100%;
這樣可以不
回答2:background-size: 100% 100%;回答3:
//寬度自適應
background-size: 100% auto;
//自適應
background-size:cover;
標簽:
JavaScript
相關文章:
1. javascript - 關于apply()與call()的問題2. javascript - axios請求回來的數據組件無法進行綁定渲染3. 安全性測試 - nodejs中如何防mySQL注入4. python - Pycharm的Debug用不了5. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe6. python文檔怎么查看?7. html - eclipse 標簽錯誤8. javascript - JS變量被清空9. python - pycharm 自動刪除行尾空格10. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?
排行榜

 網公網安備
網公網安備