文章詳情頁
html - vue-router 中怎么把父路由的參數傳遞到子路由上
瀏覽:169日期:2022-11-14 18:04:55
問題描述
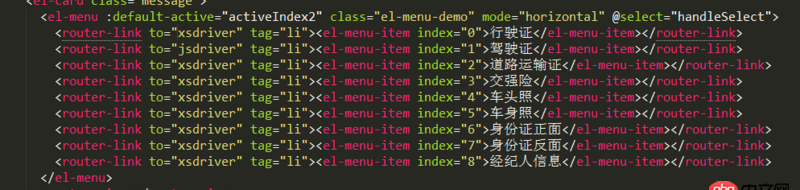
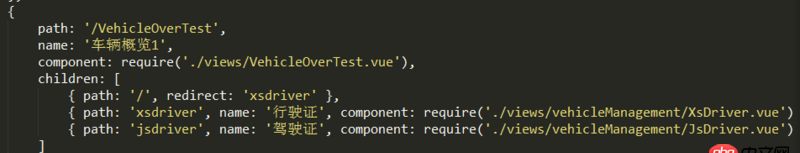
vue-router 中怎么把父路由的參數傳遞到子路由上? 我的頁面是用到了嵌套路由,剛進入頁面的時候鏈接上帶有兩個參數,在頁面內寫了個單頁應用,在點擊不同nav的時候在頁面內跳轉到相應的子頁面中,子頁面需要用到父頁面鏈接上的參數,怎么配置路由可以實現子路由帶有父路由的參數?求解答


問題解答
回答1:router-link不滿足需求的話去文檔里找
命名的路由 --><router-link :to='{ name: ’user’, params: { userId: 123 }}'>User</router-link> 帶查詢參數,下面的結果為<router-link :to='{ path: ’register’, query: { plan: ’private’ }}'>Register</router-link>
標簽:
HTML
相關文章:
1. css - C#與java開發Windows程序哪個好?2. mysql無法添加外鍵3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. java - Mybatis查詢數據庫時出現查詢getInt()的錯誤5. JavaScript事件6. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?7. javascript - es6將類數組轉化成數組的問題8. 在mac下出現了兩個docker環境9. css3 - flex 父標簽設置align-item:center,子元素flex:1,不起作用10. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?
排行榜

 網公網安備
網公網安備