文章詳情頁
html - radio的使用時如何避免整個頁面只能選一個的情況
瀏覽:117日期:2022-11-28 10:42:18
問題描述
1.做單選(radio)時,我設置了兩個項目,共4個選項,本計劃兩個項目各一個選項,但整個頁面只能單選,請問怎么回事,是用錯type了嗎,還是缺了什么?
2.相關代碼如下:{% extends ’base.html’ %}
{% block body %}
<h2>{{ the_title }}</h2>
<form method=’POST’ action=’/search4’>
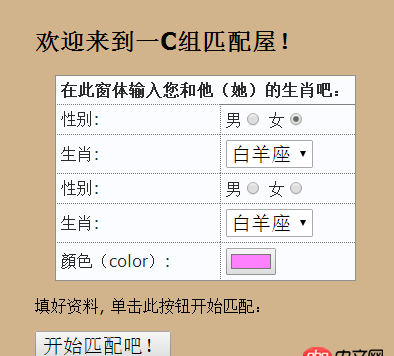
請輸入您和他(她)的信息:性別: 男<input type='radio' name='sex' /> 女<input type='radio' name='sex' />生肖: <select><option>鼠</option><option>牛</option><option>虎</option><option>兔</option><option>龍</option><option>蛇</option><option>馬</option><option>羊</option><option>猴</option><option>雞</option><option>狗</option><option>豬</option> width='60'性別: 男<input type='radio' name='sex' /> 女<input type='radio' name='sex' />生肖: <select><option>鼠</option><option>牛</option><option>虎</option><option>兔</option><option>龍</option><option>蛇</option><option>馬</option><option>羊</option><option>猴</option><option>雞</option><option>狗</option><option>豬</option>顏色(color): <input type='color' name='user_color' /><p>填好資料, 單擊此按鈕開始匹配:</p><p><input value=’開始匹配吧!’ type=’SUBMIT’></p></form>
{% endblock %}
3.本計劃兩個項目各一個選項,但整個頁面只能選一項。
4.

問題解答
回答1:因為你四個radio的name都是sex,name相同代表在同一個組,radio在同一個組只能選中一個。解決方法,不同行設置不同name,如sex2
標簽:
HTML
上一條:javascript - bootstrap導航條內所包含元素溢出時,如何修改 @grid-float-breakpoint 變量實現。下一條:html5 - 打包本地html+javascript成exe的工具有哪些?
相關文章:
1. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!2. javascript - vue過渡效果 css過渡 類名的先后順序3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. javascript - 在ie下為什么會出現這種情況呢 《 無法獲取未定義或 null 引用的屬性“length”》 ?請大神指教。5. css右浮動字的順序顛倒了6. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。7. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?8. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數量總價都不會改變,但是計算執行了9. javascript - 如何使用loadash對[object,object,object]形式的數組進行比較10. html5和Flash對抗是什么情況?
排行榜

 網公網安備
網公網安備