文章詳情頁
javascript - 手機端小游戲開發頁面全屏顯示問題
瀏覽:152日期:2022-11-30 08:43:09
問題描述
開發一個簡單的小游戲,設計圖給的尺寸是640*1136, 做了rem適配后 在有些高度小的手機無法顯示全部內容,游戲也不能用滾動條,應該怎么處理啊?謝謝
問題解答
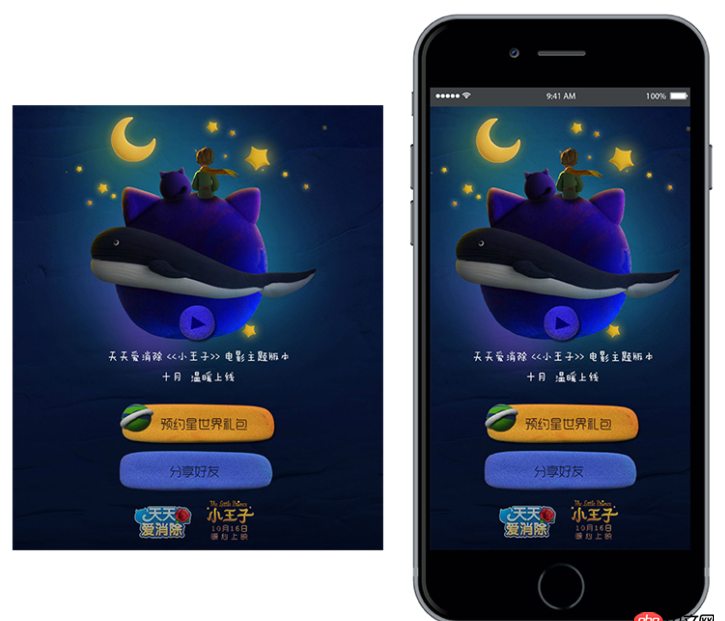
回答1:可以參考一下這個項目中的方法:https://wa.qq.com/xplan/earth...這個項目中有個固定區域顯示地球,軌道,小手等,如何保證在不同尺寸下它們的相對位置都相同呢?
他的方法是,在一個固定大小的區域(375 * 600)進行布局,然后根據屏幕大小,scale這個固定區域,讓它正好被屏幕contain起來。
我覺得你的游戲也可以用這樣的方式。
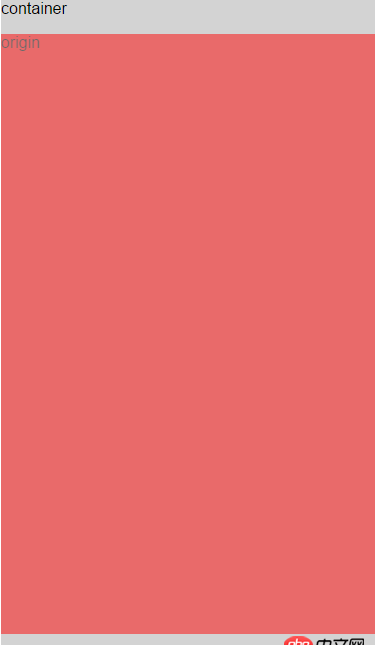
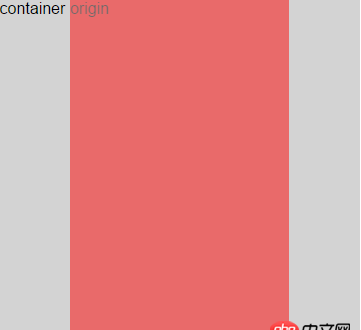
下圖是在不同尺寸下去保證一個固有比例的區域示例:

其實這樣的項目在設計的時候就不能把比例設定的太狹隘,你這個比例是按照iphone5的比例設置的,那么其他比iphone5長或者寬的設備上顯示都會有問題(就算使用上面的方法,也需要在區域外的部分拿顏色或者背景填充)。
之前看到的例子,這個設計圖基本上是個方的,這樣他就允許在不同尺寸設備上顯示不完全一樣,但是關鍵區域都能顯示出來。

overflow ,然后根據鏡頭調整場景的位置
標簽:
JavaScript
相關文章:
1. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python執行cmd命令,怎么讓他執行類似Ctrl+C效果將其結束命令?4. mysql在限制條件下篩選某列數據相同的值5. 關于mysql聯合查詢一對多的顯示結果問題6. Python從URL中提取域名7. 小白學python的問題 關于%d和%s的區別8. 實現bing搜索工具urlAPI提交9. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。10. python - Django有哪些成功項目?
排行榜

 網公網安備
網公網安備