javascript - Element-UI 不能自定義樣式嗎
問題描述
vue 文件中的關鍵代碼差不多就下面這樣
<el-form-item> <el-input v-model='form.name' auto-complete='off' placeholder='手機號郵箱用戶名' class='login-form-input'></el-input></el-form-item><style> .login-form-input .el-input__inner {border: 0 none;border-bottom: 1px solid #ccc;border-radius: 0px; }</style>
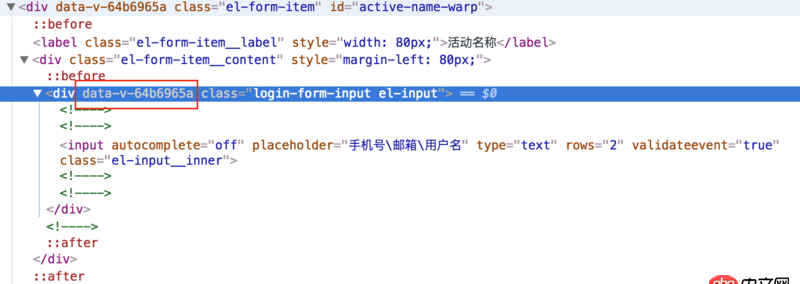
瀏覽器中渲染出來的 html

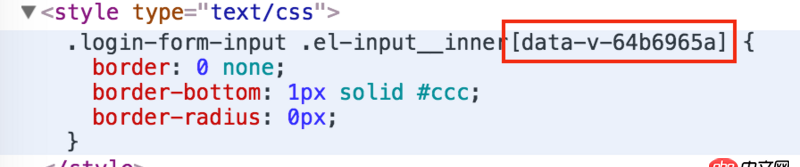
但是編譯出來的 style不知道為什么選擇器被修改了,加了個屬性選擇器。

我試了下,只要是寫在 vue文件中的樣式,編譯出來都會加一個屬性選擇器。這怎么搞?意思是 Element-UI 只能大概定制一下主題,不能改太細節的東西?
ps:好吧,應該是我自己搭的框架有問題,我的鍋。因為我用 Element-UI 推薦的項目模板『element-starter』就沒問題。但還是想問下為什么會這樣
問題解答
回答1:<style scoped>
回答2:肯定的一點是可以修改,你肯定是方法不對或者樣式優先級沒有element定義的高
回答3:樓主想覆蓋element的樣式的話,個人有那么幾點建議:
通用樣式的覆蓋,比如基色或者element組件通用樣式修改,可以放在一個css文件(或者是scss等),在main.js 中 import。element也提供了自定義主題的方式
非通用樣式,業務組件的樣式覆蓋可以考慮在vue單文件組件中覆蓋,此時需要注意,涉及到選擇器優先級的問題,部分樣式需要使用style的全局樣式(即不加scoped),使用全局樣式的時候盡量添加業務組件的根組件選擇器,以免影響其他組件中對element組件的樣式。
回答4:可以但是必須優先級要高
回答5:看錯了,,,
相關文章:
1. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?2. docker gitlab 如何git clone?3. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現如下圖效果。(我的書下面的線)4. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?5. java - spring boot @Autowired6. JavaScript事件7. mysql scripts提示 /usr/bin/perl: bad interpreter8. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片9. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?10. css3 - css怎么實現圖片環繞的效果

 網公網安備
網公網安備