javascript - Chrome下能打印出res,但是F12下卻不能看到Response和Preview返回的值
問(wèn)題描述
1.用vue-resource寫的請(qǐng)求。2.代碼如下:
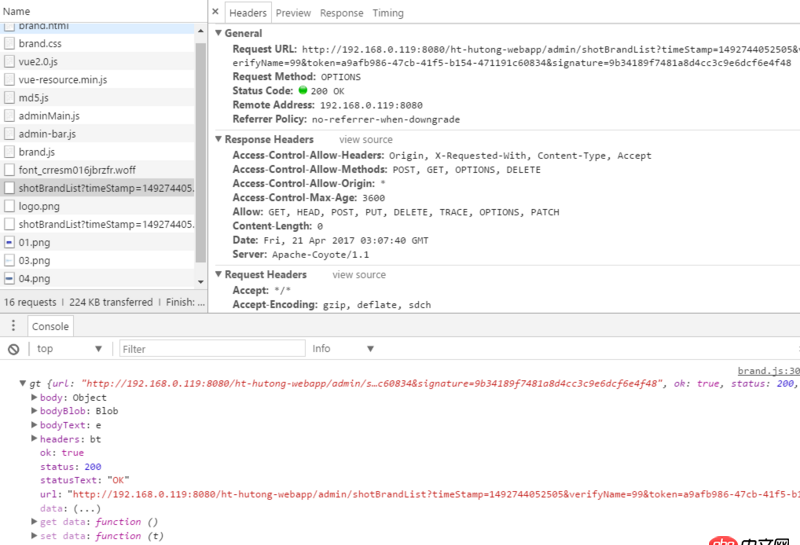
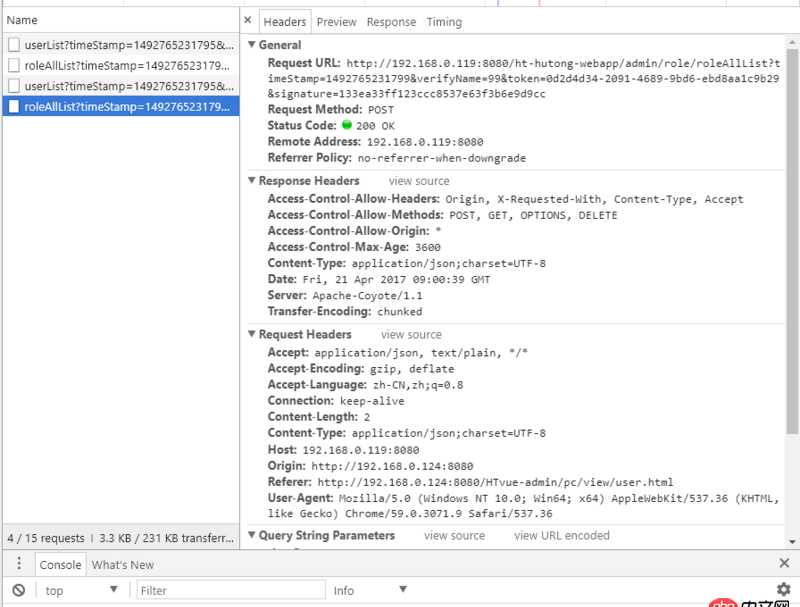
 下面是這個(gè)請(qǐng)求拿回來(lái)的200數(shù)據(jù),我打印出來(lái)了,如下圖:
下面是這個(gè)請(qǐng)求拿回來(lái)的200數(shù)據(jù),我打印出來(lái)了,如下圖:
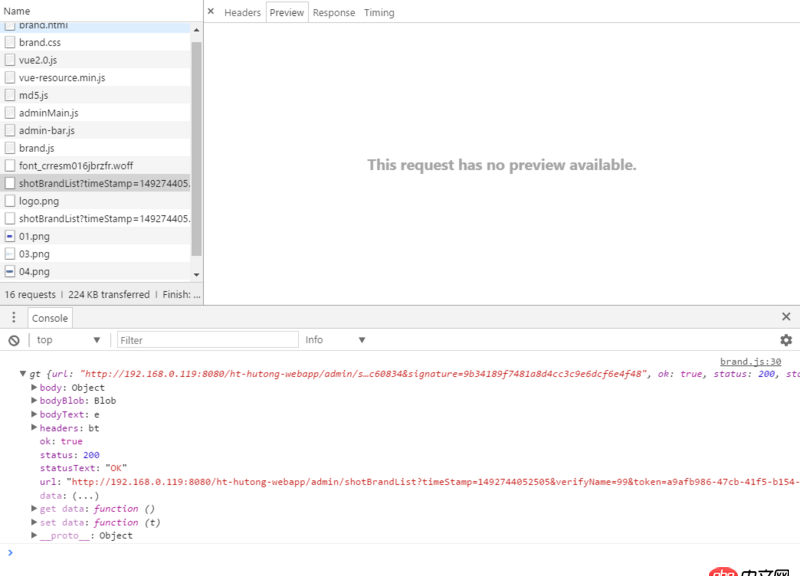
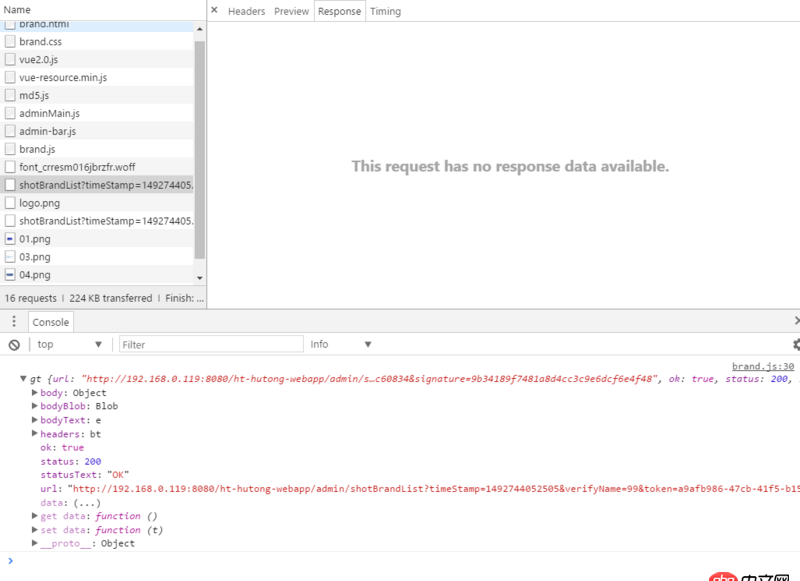
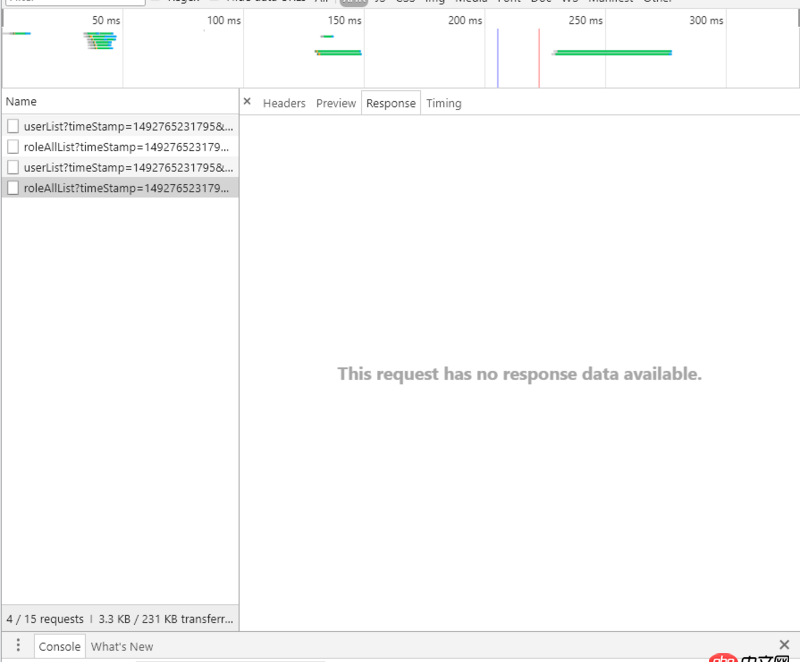
 那么問(wèn)題來(lái)了,當(dāng)我點(diǎn)開(kāi)Preview和Response的時(shí)候,我卻看不到返回值,如下圖:
那么問(wèn)題來(lái)了,當(dāng)我點(diǎn)開(kāi)Preview和Response的時(shí)候,我卻看不到返回值,如下圖:

 這是什么原因。。。【注:這個(gè)是跨域請(qǐng)求】
這是什么原因。。。【注:這個(gè)是跨域請(qǐng)求】
!!!補(bǔ)充:[這個(gè)是post的請(qǐng)求]


而且,我在火狐測(cè)試了一下,發(fā)現(xiàn),能拿到Response和Preview返回的值。初步結(jié)論是谷歌的問(wèn)題。
問(wèn)題解答
回答1:chrome56及以上版本,本地進(jìn)行跨域請(qǐng)求就會(huì)有這個(gè)問(wèn)題,解決辦法:
用回55版本
你現(xiàn)在應(yīng)該是通過(guò)設(shè)置Access-Control-Allow-Origin來(lái)進(jìn)行跨域的,可以的話本地調(diào)試的時(shí)候設(shè)置proxyTable進(jìn)行跨域請(qǐng)求
當(dāng)時(shí)這個(gè)問(wèn)題困擾了很久,也想知道有沒(méi)有更合理的方法
回答2:你換個(gè)瀏覽器看看。之前遇到過(guò)有時(shí)有有時(shí)沒(méi),但不影響。
回答3:Request Mehod是options時(shí)才會(huì)出現(xiàn)這個(gè)問(wèn)題
回答4:這個(gè)問(wèn)題我之前也碰到過(guò),因?yàn)檫@個(gè)地址返回的content-type不是json格式,而是octet-stream,二進(jìn)制數(shù)據(jù),所以顯示的是blob對(duì)象,好像主要用來(lái)下載文件的,后來(lái)更新一下vue-resource的版本之后,就自動(dòng)轉(zhuǎn)為json了,或者你可以用reader自己再讀取一遍,再轉(zhuǎn)為json
回答5:你這個(gè)請(qǐng)求method是options.是判斷是否允許跨域的請(qǐng)求.而不是實(shí)際請(qǐng)求.應(yīng)該還會(huì)有另外一個(gè)同url的請(qǐng)求且method為post才是實(shí)際請(qǐng)求.
回答6:后面補(bǔ)充了一點(diǎn)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備