文章詳情頁
javascript - sublime text中如何讓sass等css預(yù)處理代碼也能在vue單文件組件中高亮顯示?
瀏覽:117日期:2022-12-24 10:01:40
問題描述
sublime text中如何讓sass等css預(yù)處理代碼也能在vue單文件組件中高亮顯示?
我在<style scoped>里面加了lang='scss'之后就無法高亮了,而且注釋等快捷鍵也變成html注釋了,有啥辦法能解決這個問題嗎?如果不行的話是不是要自己寫個sublime text插件啊?哪里有這方面的教程嗎?
問題解答
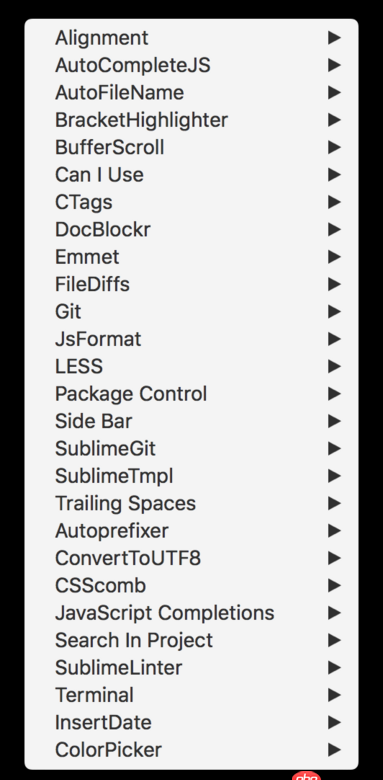
回答1:我的可以高亮,就裝了下面這些。

用vs code編輯器,最適合寫vue的,寫其他裝上相應(yīng)插件一樣好用。
標(biāo)簽:
JavaScript
相關(guān)文章:
1. windows誤人子弟啊2. 冒昧問一下,我這php代碼哪里出錯了???3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. python - linux怎么在每天的凌晨2點執(zhí)行一次這個log.py文件5. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. 實現(xiàn)bing搜索工具urlAPI提交7. mysql優(yōu)化 - MySQL如何為配置表建立索引?8. 如何用筆記本上的apache做微信開發(fā)的服務(wù)器9. 我在網(wǎng)址中輸入localhost/abc.php顯示的是not found是為什么呢?10. 關(guān)于mysql聯(lián)合查詢一對多的顯示結(jié)果問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備