文章詳情頁
javascript - 如何將點擊事件后加載的input框添加到textarea底部
瀏覽:128日期:2022-12-29 15:07:08
問題描述
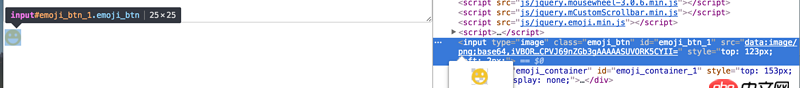
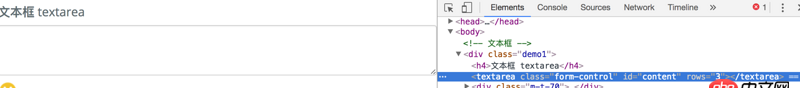
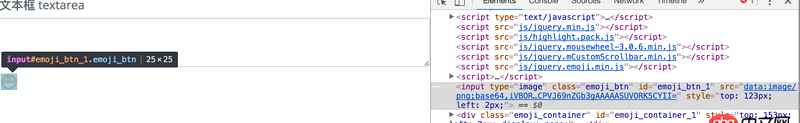
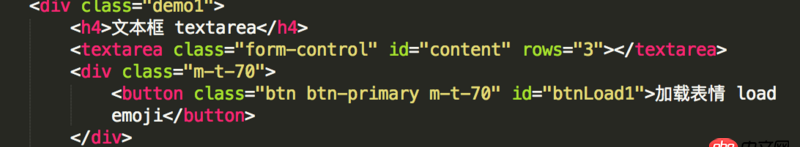
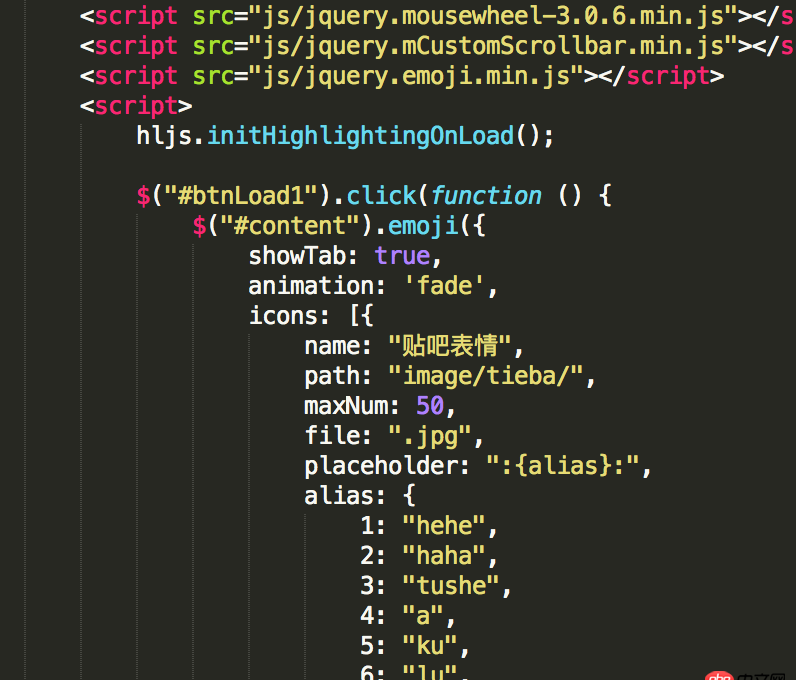
下面的點擊事件執行后,添加的樣式在JavaScript執行的底部,那么怎么將他弄到textarea框的底部去呢?我下面調試還有代碼都貼出來了,大神幫我解答一下,先說聲謝謝了。




問題解答
回答1:js用insertbefore,jquery用before,獲取class=m–t–70的元素,把你創建的元素插入到前面就可以啦
標簽:
JavaScript
相關文章:
1. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?2. docker gitlab 如何git clone?3. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現如下圖效果。(我的書下面的線)4. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?5. java - spring boot @Autowired6. JavaScript事件7. mysql scripts提示 /usr/bin/perl: bad interpreter8. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片9. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?10. css3 - css怎么實現圖片環繞的效果
排行榜

 網公網安備
網公網安備