javascript - 初學angularJS+express,路由路徑中/轉換成%2F,導致路徑失效,求原因?
問題描述
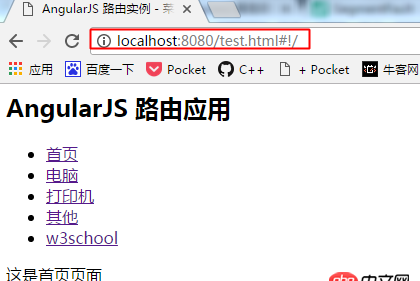
頁面打開如下
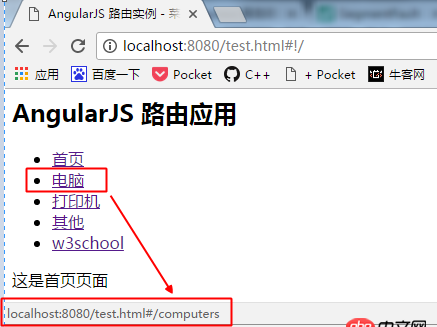
點擊電腦鏈接,顯示url路徑如下

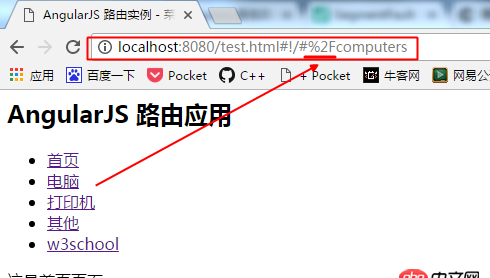
點擊后

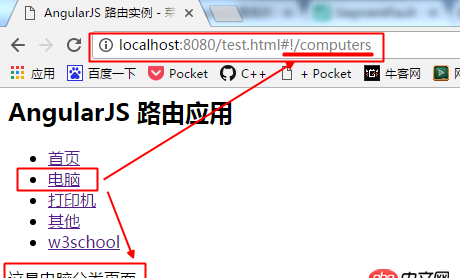
期望的效果如下:

我的代碼如下 app.js,用的是'express': '^4.15.2'
var express = require(’express’);var path = require(’path’);var app = express();//使用靜態文件服務器中間件app.use(express.static(path.join(__dirname,’app/public’)));app.listen(8080);
test.html
<html ng-app='routingDemoApp'><head> <meta charset='utf-8'> <title>AngularJS 路由實例 - 菜鳥教程</title> <script src='http://m.cgvv.com.cn/lib/jquery/dist/jquery.js'></script> <script src='http://m.cgvv.com.cn/lib/bootstrap/dist/js/bootstrap.js'></script> <script src='http://m.cgvv.com.cn/lib/angular/angular.js'></script> <script src='http://m.cgvv.com.cn/lib/angular-route/angular-route.js'></script> <script>angular.module(’routingDemoApp’,[’ngRoute’]) .config([’$locationProvider’,’$routeProvider’, function config($locationProvider, $routeProvider){$routeProvider .when(’/’,{template:’這是首頁頁面’ }).when(’/computers’,{ template:’這是電腦分類頁面’}).when(’/printers’,{ template:’這是打印機頁面’}).otherwise(’/’); }]); </script></head><body><h2>AngularJS 路由應用</h2><ul> <li><a href='http://m.cgvv.com.cn/wenda/4049.html#/'>首頁</a></li> <li><a href='http://m.cgvv.com.cn/wenda/4049.html#/computers'>電腦</a></li> <li><a href='http://m.cgvv.com.cn/wenda/4049.html#/printers'>打印機</a></li> <li><a href='http://m.cgvv.com.cn/wenda/4049.html#/blabla'>其他</a></li> <li><a href='http://m.cgvv.com.cn/wenda/4049.html#/printers'>w3school</a></li></ul><p ng-view></p></body></html>
被這個問題困了很久,求大神指個方向,謝謝
問題解答
回答1:這個是angular1.6默認給hash路由上添加了!(感嘆號),導致出錯,修改方法如下(添加配置,去掉默認前綴感嘆號):
angular.module(’routingDemoApp’,[’ngRoute’]) .config([’$routeProvider’, function($routeProvider){$routeProvider.when(’/’,{template:’這是首頁頁面’}).when(’/computers’,{template:’這是電腦分類頁面’}).when(’/printers’,{template:’這是打印機頁面’}).otherwise({redirectTo:’/’}); }]) //添加如下配置 .config([’$locationProvider’, function($locationProvider) {$locationProvider.hashPrefix(''); }]);

 網公網安備
網公網安備