javascript - 如何判斷元素當前處于可視區(qū)域內(nèi)
問題描述
如題,就是我現(xiàn)在有一排橫向排版的li,橫向可以自由滑動,當某個li處于當前可視區(qū)域內(nèi),就改變它的一些樣式,這樣的效果該怎么寫?
望各位大神幫忙解答。。。。。。。
問題解答
回答1:借鑒:http://runjs.cn/code/yq5arlrf
回答2:element.getBoundingClientRect()
返回值是一個 DOMRect 對象,這個對象是由該元素的 getClientRects() 方法返回的一組矩形的集合, 即:是與該元素相關(guān)的CSS 邊框集合 。
DOMRect 對象包含了一組用于描述邊框的只讀屬性——left、top、right和bottom,單位為像素。除了 width 和 height 外的屬性都是相對于視口的左上角位置而言的。
回答3:為什么一定要在可視區(qū)域才改變樣式,這樣做豈不是很麻煩。不如所有的都添加樣式,反正在非可是區(qū)域,什么樣的樣式有什么關(guān)系?!
回答4:
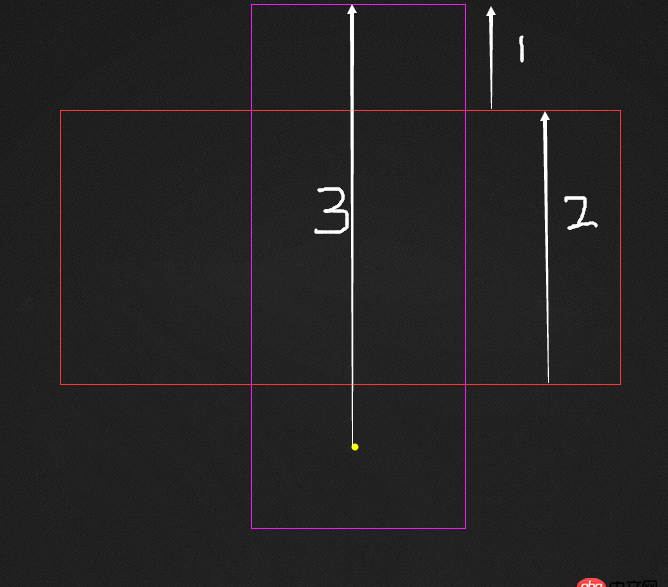
標注1所指向的上部紫色矩形為內(nèi)容列表已經(jīng)滑動的距離標注2指向的紅色區(qū)域是可視區(qū)域標注3指向的是黃點也就是你要操作的對象距離內(nèi)容列表頂部的距離當1+2-50=3的時候說明黃點已經(jīng)進入可視區(qū)域50px了
以上是思路,下面是我項目中的代碼,這個思路可以實現(xiàn)懶加載
<ul class='img-list'> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/Chrysanthemum.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/Desert.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/Jellyfish.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/Tulips.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/Penguins.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/Lighthouse.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/Koala.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/04.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/0img1.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/0img2.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/354350.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/aa.png’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/bj.jpg’></li> <li><img src='http://m.cgvv.com.cn/wenda/img/blank.png' data-url=’img/dd.png’></li></ul>
var timer,n=0;function lazyLoad(tagsName,tagsAttribute,oldUrl){ var tagsObj=document.getElementsByTagName(tagsName);//獲取對象 var seeHeight=document.documentElement.clientHeight;//獲取可視區(qū)域高度 var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//獲取已經(jīng)滑動區(qū)域的高度 for(i=n;i<tagsObj.length;i++){if(tagsObj[i].offsetTop < seeHeight+scrollTop-100){ if(tagsObj[i].getAttribute(’src’)==oldUrl){tagsObj[i].src=tagsObj[i].getAttribute(tagsAttribute); } n=n+1;} }}lazyLoad(’img’,’data-url’,’img/blank.png’);window.addEventListener(’scroll’,function(){ clearTimeout(timer); timer=setTimeout(function(){lazyLoad(’img’,’data-url’,’img/blank.png’); }, 300);});
我的是縱向的,橫向可以使用他們的left值作為判斷依據(jù),希望能給題主一些思路
回答5:通過元素的visible屬性進行判斷
相關(guān)文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. android - 百度地圖加載完成監(jiān)聽3. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?4. nignx - docker內(nèi)nginx 80端口被占用5. 關(guān)于docker下的nginx壓力測試6. dockerfile - [docker build image失敗- npm install]7. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?8. python3.x - git bash如何運行.bat文件?9. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!10. html5 - 使用echarts中的圖表 一個頁面導(dǎo)入了好幾個js圖表 實現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時出現(xiàn)了問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備