文章詳情頁
javascript - 為什么圖片預加載后里面的Img.onload = funcion(){}里面的東西最后才行??
瀏覽:78日期:2023-02-14 14:06:23
問題描述
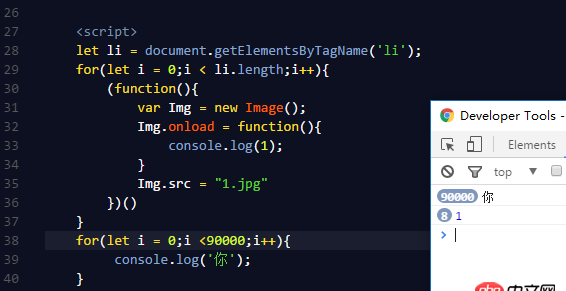
RT 附上瀏覽器中執行的圖
問題解答
回答1:onload 當圖像裝載完畢時調用的事件句柄。onload=function 意思便是讓圖像加載完畢后,調用這個onload時間也就是你自己寫的方法。這個種方式叫做事件回調,或者委托。balabala...的都行
回答2:onload其實是一個異步的過程
標簽:
JavaScript
相關文章:
1. php - 請問大批量數據處理,如何分割?2. javascript - vue過渡效果 css過渡 類名的先后順序3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。5. html5和Flash對抗是什么情況?6. css右浮動字的順序顛倒了7. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?8. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!9. javascript - 如何使用loadash對[object,object,object]形式的數組進行比較10. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數量總價都不會改變,但是計算執行了
排行榜

 網公網安備
網公網安備