文章詳情頁
javascript - 這兩種函數寫法各有什么好處?
瀏覽:85日期:2023-02-28 16:44:36
問題描述
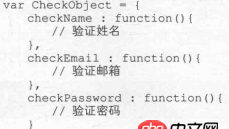
感覺第二種比第一種麻煩,有什么優點嗎?


問題解答
回答1:當CheckObject對象的屬性較多的時候,整個函數體過長影響代碼的閱讀,第二種每個對象的屬性都各自為一個方法,這樣短小精悍,可閱讀性強,代碼邏輯上是一樣的的
回答2:感覺不出來第二種有啥明顯優點,我喜歡第一種,要不就是第二種改成這樣
var CheckObject = function(){};CheckObject.prototype.checkName = function() {}var check = new CheckObject();check.checkName();
標簽:
JavaScript
相關文章:
1. JavaScript事件2. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?3. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?4. golang - 用IDE看docker源碼時的小問題5. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片6. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?7. css3 - css怎么實現圖片環繞的效果8. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現如下圖效果。(我的書下面的線)9. debian - docker依賴的aufs-tools源碼哪里可以找到啊?10. docker gitlab 如何git clone?
排行榜

 網公網安備
網公網安備