javascript - 性能優化的問題
問題描述

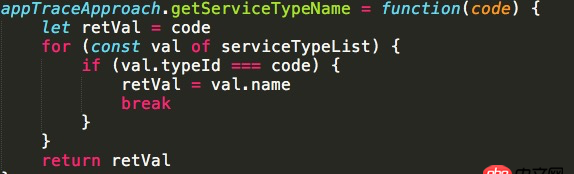
 這段代碼怎么優化, 老大說 轉成ES6的map數據結構,我轉的可能不對好像更慢啦
這段代碼怎么優化, 老大說 轉成ES6的map數據結構,我轉的可能不對好像更慢啦
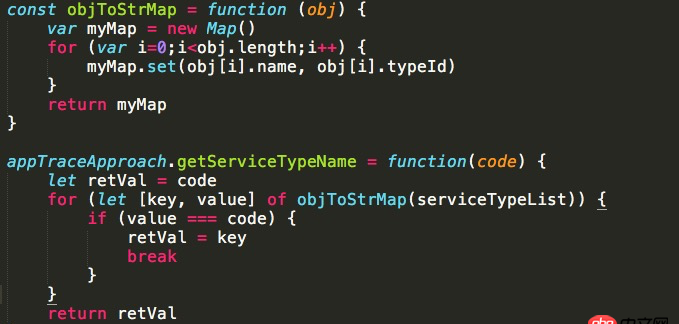
 這是我做的優化,好像更慢了 請大神們指教
這是我做的優化,好像更慢了 請大神們指教
問題解答
回答1:用 filter() 確實可以一句話搞定,但是,效率不高。其實可以用 find (參考 MDN)
function getServiceTypeName(code) { return serviceTypeList.find(val => val.name === code);}
可惜 IE 不支持 find(),所以在 MDN 文檔快結束的地方,有一個 Polyfill。
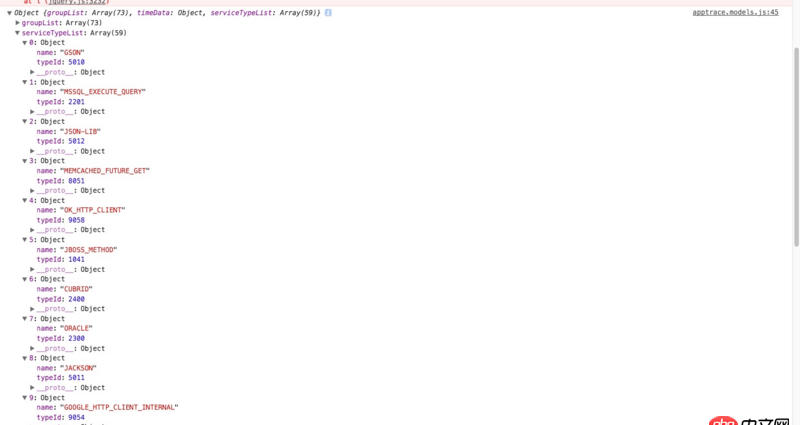
如果說采用 map 來實現,也不需要用 ES6 的 Map,因為原生對象就支持 string 類型的 key,但不管怎么實現,這個 map 的轉換應該在 getServiceTypeName 之外進行。因為轉換的過程比你寫的 for ... of 更耗時。
function toMap(list) { return list.reduce((map, item) => {map.set(item.name, item);return map; }, new Map());}serviceTypeMap = toMap(serviceTypeList);function getServiceTypeName(code) { return serviceTypeMap.get(code);}回答2:
objToStrMap初始化一次就可以了,你循環中每次都在初始化,這樣會比較慢。
補充說明
const objToStrMap=function (obj) { var myMap=new Map(); obj.forEach((item) => myMap.set(item.typeId, item.name) ); return myMap;}var serviceTypeList=[ {’typeId’:1,’name’:’first’ }, {’typeId’:2,’name’:’second’ },]function init(){ serviceTypeList= objToStrMap(serviceTypeList)}init();//預先初始化,應用啟動前或確保在getServiceTypeName服務調用前已經被初始化完成。getServiceTypeName=function (code) { return serviceTypeList.get(code);}console.log(getServiceTypeName(2)); //輸出:second回答3:
...
先轉成鍵值對為name:Id的map結構。然后就可以直接用name去拿相應的id。你完全沒搞懂他給你說的方法的意思。
先把type數組轉化成map結構,然后通過map.get(code)去拿就好了。不用遍歷。
回答4:function中,可以這樣寫let result = serviceTypeList.map((val)=> val.typeId === code);retVal = result.name;
回答5:半行代碼就搞定
serviceTypeList.filter(obj => obj.id==*code*)[0].name回答6:
循環里做filter這個操作本身不慢的。
什么轉成map的方案需要考慮轉換本身的開銷
一部分語言自帶的map實現,在集合很小的時候用的就是數組,省去了hashcode的操作反而提高效率
相關文章:
1. php - 請問大批量數據處理,如何分割?2. html5和Flash對抗是什么情況?3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. javascript - vue過渡效果 css過渡 類名的先后順序5. css右浮動字的順序顛倒了6. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。7. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?8. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數量總價都不會改變,但是計算執行了9. javascript - 如何使用loadash對[object,object,object]形式的數組進行比較10. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!

 網公網安備
網公網安備