文章詳情頁
javascript - webpack配置es6有些語法糖不識別問題
瀏覽:90日期:2023-03-12 16:59:40
問題描述
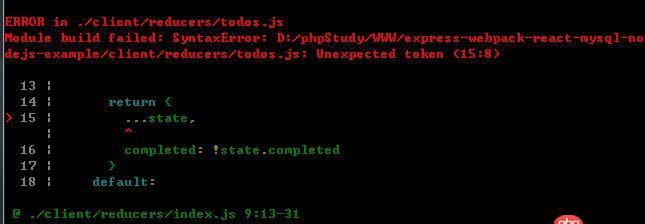
使用webpack配置es6,大部語法都是支持的,但是...這個卻通過不了編譯
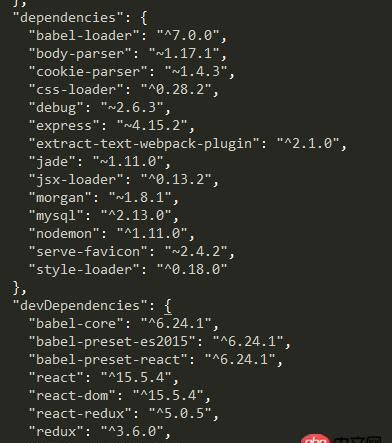
{ test: /.js$/, exclude: /node_modules/, loader: ’babel-loader’, options: {presets:[’es2015’,’react’] }},


有遇到類似問題的嗎?
問題解答
回答1:首先在 .babelrc 中添加相應 plugin,例如:
{ 'presets': [ ['es2015', { 'modules': false }] ], 'plugins': ['transform-object-rest-spread']}
然后 NPM 安裝 babel-plugin-transform-object-rest-spread 即可。
回答2:題主,babel的每一種preset對于新語法的支持程度都不一樣的,es2015 preset只支持在2015年正式批準的es語法。具體的可以在這里查看,建議使用env preset。
標簽:
JavaScript
相關文章:
1. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. 如何用筆記本上的apache做微信開發的服務器4. python - linux怎么在每天的凌晨2點執行一次這個log.py文件5. 關于mysql聯合查詢一對多的顯示結果問題6. 冒昧問一下,我這php代碼哪里出錯了???7. windows誤人子弟啊8. mysql優化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 實現bing搜索工具urlAPI提交
排行榜

 網公網安備
網公網安備