javascript - Element UI表格錯行
問題描述
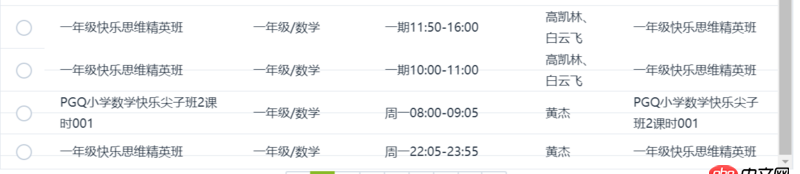
用Element UI和Vue開發時,將Element UI中的diaolog組件改成自己的組件,在這個組件中使用Element UI中的表格組件,發現渲染的時候有的時候會錯行,目前發現原因是我加的單選按鈕radio的原因,但是不知道如何解決。如下圖所示,求大神答疑解惑
<!--diaolog表格-->
<el-table :data='gridData' highlight-current-row fit> <el-table-column label='' width='50'> <template scope='scope'><el-radio :label='gridData[scope.$index].classId' v-model='radio' @change.native='getCurrentRow(scope.$index)'></el-radio> </template> </el-table-column> <el-table-column prop='className' label='班級名稱' width='220'></el-table-column> <el-table-column prop='gradeSubject' label='年級/科目' width='150'></el-table-column> <el-table-column prop='teachingTime' label='授課時段' width=''></el-table-column> <el-table-column prop='teacher' label='任課老師' width='100'></el-table-column> <el-table-column prop='classTypeName' label='班型' width=''></el-table-column> </el-table> <!--分頁--> <p class='page-box'> <el-pagination layout='prev, pager, next' :page-count='pageTotal' :current-page='currentPage' @current-change='onChangePage'></el-pagination> </p>
問題解答
回答1:<el-table-column type='index' width='60px'></el-table-column>1.需要加上width屬性;2.如果你有五列,讓其中一列不設置width,這樣能好看一些。
--> 你可以試一下。^_^
相關文章:
1. python - scrapy url去重2. python執行cmd命令,怎么讓他執行類似Ctrl+C效果將其結束命令?3. node.js - 微信小程序websocket連接問題4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. 實現bing搜索工具urlAPI提交6. Python中使用超長的List導致內存占用過大7. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?8. python - Django有哪些成功項目?9. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。10. 鏈接圖片時,鏈接不成功

 網公網安備
網公網安備