sort - javascript 手動(dòng)指定對(duì)象陣列的順序
問題描述
我有一個(gè)對(duì)象陣列,我希望他照我自己指定好的順序做排列,如下,依照我指定好的name順序做排列,純?cè)鷍avascript我會(huì)使用以下的方式做,請(qǐng)問有沒有l(wèi)odash或其他第三方的知名套件,可以達(dá)到如下的效果,或者說有其他更有效率 簡(jiǎn)單的寫法?
var arr = [ {name:’小麥’,phone:’112233’ }, {name:’綠綠’,phone:’4445566’ }, {name:’增增’,phone:’321321’ }, {name:’弱弱’,phone:’123123’ }];//希望達(dá)到的順序 (我已知所有元素)var order = { ’增增’:0, ’弱弱’:1, ’綠綠’:2, ’小麥’:3};var newOrderedArr = [];arr.forEach((element)=>{ newOrderedArr[order[element.name]] = element;});console.log(newOrderedArr);
console的結(jié)果如下
[ { name: ’增增’, phone: ’321321’ }, { name: ’弱弱’, phone: ’123123’ }, { name: ’綠綠’, phone: ’4445566’ }, { name: ’小麥’, phone: ’112233’ } ]
問題解答
回答1:如果 orders 里面是按 0 ~ n 的連續(xù)值,那你的方法已經(jīng)非常非常快了,其它庫方法達(dá)不到這個(gè)速度(因?yàn)樗鼈儠?huì)考慮不連續(xù)的情況)
如果不連續(xù),可以用 sort
newOrderedArr = arr.sort((a, b) => order[a.name] - order[b.name]);
或者也可以用你的辦法,再加個(gè)過濾
newOrderedArr = newOrderedArr.filter(n => n);
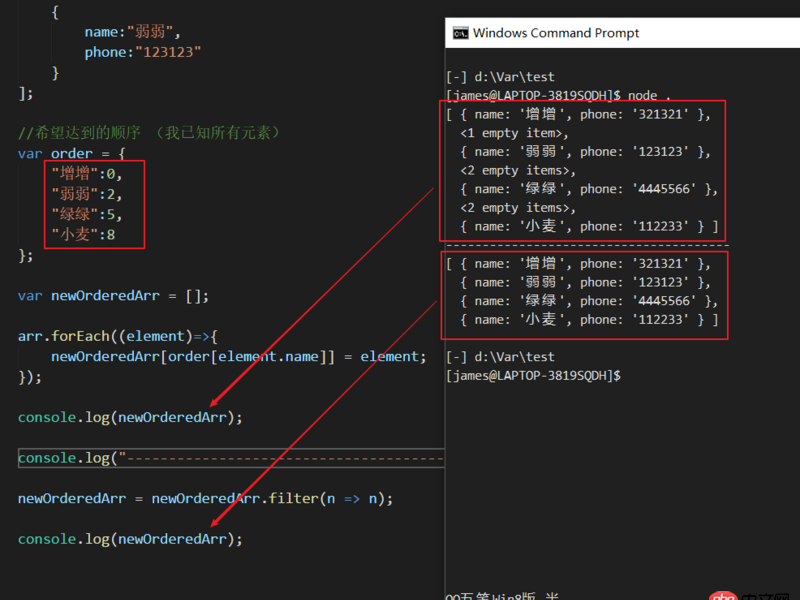
補(bǔ)充:對(duì)非連續(xù)序號(hào)的情況,加不加排序的比較如圖

這個(gè)思路覺得已經(jīng)很快了。從易用的角度看 order 的 index 可以生成,這樣每次輸入名字的數(shù)組即可。
但如果有重名則不行。得為每個(gè)名字維護(hù)個(gè)數(shù)組記錄,最后再 concat 起來
相關(guān)文章:
1. python - Django有哪些成功項(xiàng)目?2. 實(shí)現(xiàn)bing搜索工具urlAPI提交3. Python從URL中提取域名4. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)5. 關(guān)于mysql聯(lián)合查詢一對(duì)多的顯示結(jié)果問題6. 數(shù)據(jù)庫 - Mysql的存儲(chǔ)過程真的是個(gè)坑!求助下面的存儲(chǔ)過程哪里錯(cuò)啦,實(shí)在是找不到哪里的問題了。7. node.js - 微信小程序websocket連接問題8. 直接打字符不可以嗎?>和>有區(qū)別嗎9. node.js - windows10下的npm全局路徑的復(fù)原或者將npm徹底刪除?10. Python中使用超長(zhǎng)的List導(dǎo)致內(nèi)存占用過大

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備