文章詳情頁
javascript - js拖拽的問題
瀏覽:114日期:2023-05-04 08:47:36
問題描述
拖動一個p到不同區域,怎么判斷是拖動到了哪個區域
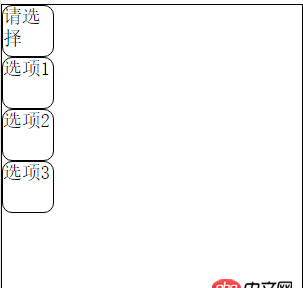
如圖拖動請選擇到不同的選項區域,怎樣判斷具體拖動到了哪個區域
問題解答
回答1:拖拽API接觸少,只提供思路:可以根據目標在drop時距離左上角的距離來判斷
回答2:使用定位 判斷相對與父元素的距離來判斷 拖拽最好是用插件
回答3:個人感覺可以通過各個p的top值來判斷。比如“請選擇”這塊移動時,它的top值和下面的哪一個最接近,就基本上可以判斷它拖動到了哪個區域。
回答4:可看下 拖拽事件
drop(e) { e.target // 目標元素}回答5:
拖拽有好幾個事件,看看手冊,好像有7個事件
標簽:
JavaScript
相關文章:
1. windows誤人子弟啊2. 冒昧問一下,我這php代碼哪里出錯了???3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. python - linux怎么在每天的凌晨2點執行一次這個log.py文件5. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. 實現bing搜索工具urlAPI提交7. mysql優化 - MySQL如何為配置表建立索引?8. 如何用筆記本上的apache做微信開發的服務器9. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?10. 關于mysql聯合查詢一對多的顯示結果問題
排行榜

 網公網安備
網公網安備