javascript - vue如何在HTML引入svg文件
問題描述
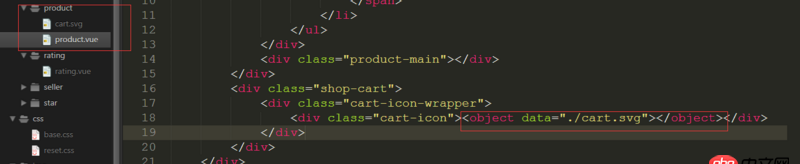
在網(wǎng)上看可以用object元素,但是報404,路徑確定沒錯。
代碼:
問題解答
回答1:Check this:https://stackoverflow.com/que...
回答2:既然資源是svg, 那么最好是使用svg標(biāo)簽去引用, 這樣可以對svg調(diào)整大小, 設(shè)置填充色等一系列的svg特性都可以使用。
具體怎么引用要看使用什么loader了:
html:
<use xmlns:xlink='http://www.w3.org/1999/xlink' :xlink:href='http://m.cgvv.com.cn/wenda/require(’../svg/icon-header.svg’)'></use>
webpack:
{test: /.svg$/,loader: ’svg-sprite?’ + JSON.stringify({ name: ’[name]_[hash]’, prefixize: true}) }
loader地址: https://github.com/kisenka/svg-sprite-loader具體可以詳細(xì)查看API。
回答3:如果作為圖片使用的話,可以直接作為背景用background-image: url(’../../../static/icons/site.svg’);
相關(guān)文章:
1. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。2. python執(zhí)行cmd命令,怎么讓他執(zhí)行類似Ctrl+C效果將其結(jié)束命令?3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?5. 實現(xiàn)bing搜索工具urlAPI提交6. Python中使用超長的List導(dǎo)致內(nèi)存占用過大7. javascript - 我是做web前端的,公司最近有一個項目關(guān)于數(shù)據(jù)統(tǒng)計的!8. python - Django有哪些成功項目?9. 鏈接圖片時,鏈接不成功10. node.js - 微信小程序websocket連接問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備