javascript - React中組件綁定this
問題描述

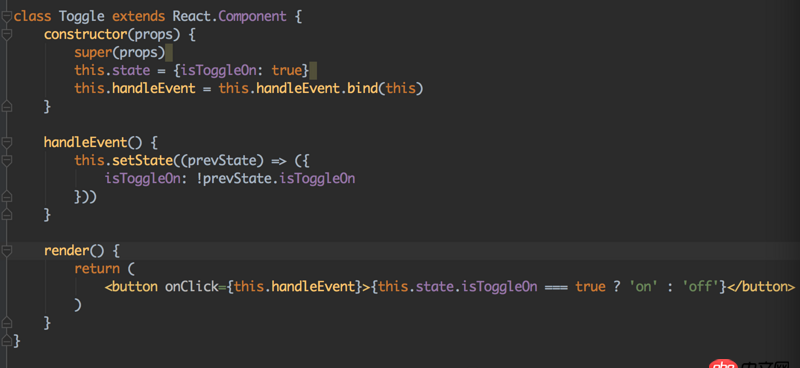
<button onClick={this.handleEvent}> //這里的this是toggle組件 為什么還需要在組件里綁定這個函數(shù)的this {this.state.isToggleOn === true ? ’on’ : ’off’}</button>
想不明白這里的this綁定
問題解答
回答1:因為在class中聲明函數(shù),并不會自動綁定this對象
所以,你在onClick={this.handleEvent}的時候,分解成兩步你就懂了:
let handleEvent = this.handleEvent;...onClick={handleEvent}...
所以,onClick調(diào)用的時候,handleEvent中的this會是undefined(根據(jù)文檔)
所以,你需要bind一下, 那么里面的this就是當前組件啦。
還有一種方便的寫法,就是用箭頭函數(shù)聲明:
handleEvent = (e)=>{}render(){ ...onClick={this.handleEvent}...}回答2:
因為handleEvent中this.setState...的this并沒有綁定this
可以采用箭頭函數(shù)的語法糖來綁定this
handleEvent = () => { this.setState...}
相關(guān)文章:
1. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. 如何用筆記本上的apache做微信開發(fā)的服務器4. python - linux怎么在每天的凌晨2點執(zhí)行一次這個log.py文件5. 關(guān)于mysql聯(lián)合查詢一對多的顯示結(jié)果問題6. 冒昧問一下,我這php代碼哪里出錯了???7. windows誤人子弟啊8. mysql優(yōu)化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 實現(xiàn)bing搜索工具urlAPI提交

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備