文章詳情頁
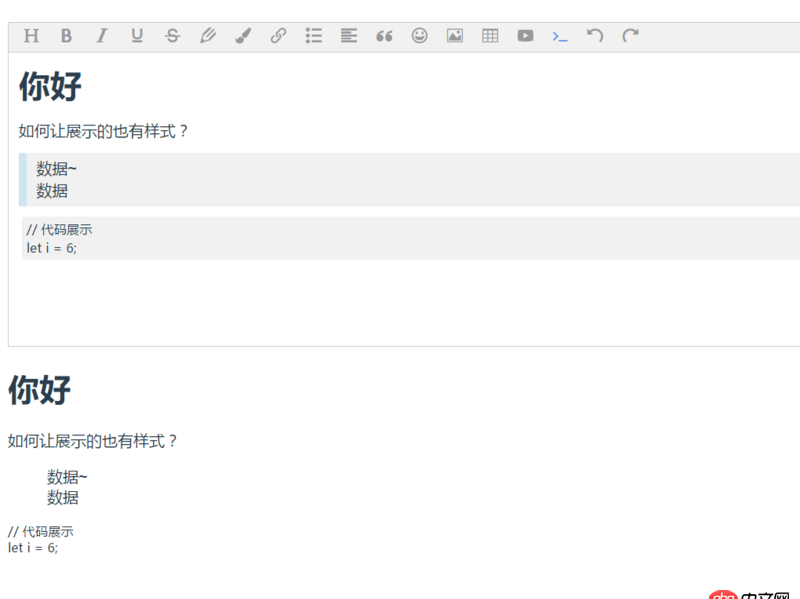
javascript - 前端富文本編輯器 wangeditor 如何展示富文本?
瀏覽:156日期:2023-05-10 09:37:07
問題描述

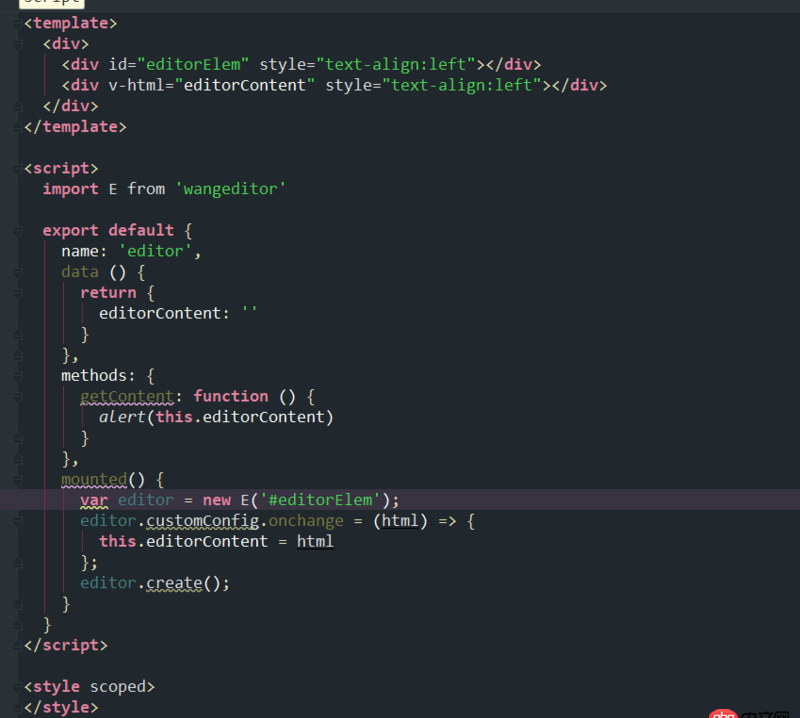
代碼:
問題解答
回答1:多看文檔 :https://www.kancloud.cn/wangf...
var E = window.wangEditor var editor = new E(’#p1’) editor.create() document.getElementById(’btn1’).addEventListener(’click’, function () {// 讀取 htmlalert(editor.txt.html()) }, false);
標簽:
JavaScript
相關文章:
1. python - Django有哪些成功項目?2. 實現bing搜索工具urlAPI提交3. Python從URL中提取域名4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. 關于mysql聯合查詢一對多的顯示結果問題6. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。7. node.js - 微信小程序websocket連接問題8. 直接打字符不可以嗎?>和>有區別嗎9. node.js - windows10下的npm全局路徑的復原或者將npm徹底刪除?10. Python中使用超長的List導致內存占用過大
排行榜

 網公網安備
網公網安備