文章詳情頁
javascript - 關(guān)于js中addEventListener的問題
瀏覽:150日期:2023-05-12 10:33:47
問題描述
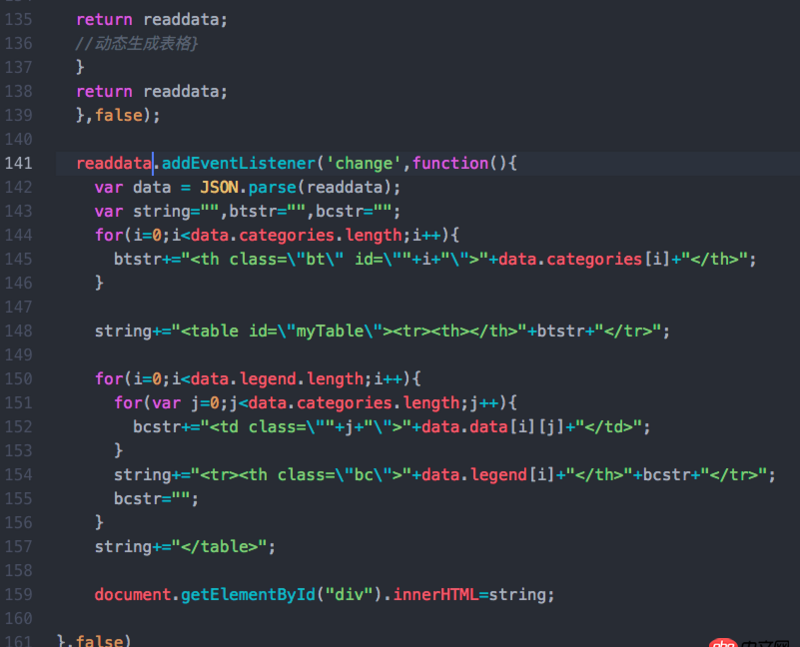
再給一個元素添加addEventListener后屏幕快照 2017-06-15 21.07.43
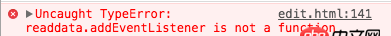
結(jié)果報錯屏幕快照 2017-06-15 21.02.27
一臉蒙,不知道哪里寫錯了求解。。。
問題解答
回答1:readdata確定是個element元素?你console.log(readdata)看看類型就清楚了
標(biāo)簽:
JavaScript
上一條:javascript - jquery .on(’click’,function(event){})可以改成鼠標(biāo)經(jīng)過觸發(fā)么下一條:javascript - 如何讓外層div隨內(nèi)層div的寬度自適應(yīng)調(diào)整寬度
相關(guān)文章:
1. php - 請問大批量數(shù)據(jù)處理,如何分割?2. html5和Flash對抗是什么情況?3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. javascript - vue過渡效果 css過渡 類名的先后順序5. css右浮動字的順序顛倒了6. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。7. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?8. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數(shù)量總價都不會改變,但是計算執(zhí)行了9. javascript - 如何使用loadash對[object,object,object]形式的數(shù)組進(jìn)行比較10. javascript - 我是做web前端的,公司最近有一個項目關(guān)于數(shù)據(jù)統(tǒng)計的!
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備