javascript - 為什么newtoy.constructor === Gadget在控制臺的結果是false?
問題描述
function Gadget(name,color){ this.name=name; this.color=color; this.whatAreYou=function(){return ’I am a ’ + this.color + ’ ’ + this.name; };}Gadget.prototype={ price:100, rating:3, getInfo:function(){return ’Rating: ’ + this.rating + ’, price: ’ + this.price; }};var newtoy=new Gadget(’webcam’,’black’);new.rating;//3newtoy.constructor === Gadget;//true
上述例子摘自《面向對象編程指南》一書
問題解答
回答1:如果代碼沒寫錯的話,那么就是false,因為你已經把Gadget的原型對象給重寫了,而你重寫的原型對象中沒有constructor屬性,可以參考一下《JavaScript高級程序設計》中第六章關于原型的介紹
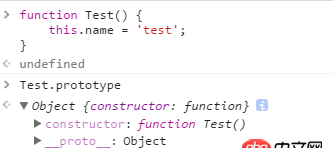
回答2:樓上正解,Gadget.prototype 被重寫了。因為原型對象中有個隱式的constructor,指向了構造函數本身。如下:
原型拓展,最好寫成這種形式:
Test.prototype.newFn = function() { ...}
或者使用Object.assign()合并對象:
Test.prototype = Object.assign(Test.prototype, { newAttr: ’’, newFn: function() {... }})
相關文章:
1. python - Django有哪些成功項目?2. 實現bing搜索工具urlAPI提交3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. Python從URL中提取域名5. 關于mysql聯合查詢一對多的顯示結果問題6. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。7. node.js - 微信小程序websocket連接問題8. 直接打字符不可以嗎?>和>有區別嗎9. node.js - windows10下的npm全局路徑的復原或者將npm徹底刪除?10. Python中使用超長的List導致內存占用過大

 網公網安備
網公網安備