JavaScript、angular2中如何從for循環(huán)的值中重組一個數(shù)組
問題描述
比如我有一個數(shù)組
let arry = [{'selected':true,'name':'Tony'},{'selected':false,'name':'Lily'},{'selected':true,'name':'Liyang'}];
JS中我使用for循環(huán)如何獲取僅selected為true的值?
for(var i=0;i<arry.length;i++){ if(arry[i].selected=true){console.log(arry[i].name) }}
以上的for中國,打印出來的依然是3個字符串。而我僅需要['Tony','Liyang']這樣的格式,我該如何才能獲取?之前試過使用push添加到一個空數(shù)組中,但是push中每for一次就僅push當前for到的值,而并不會將所有值添加到一個數(shù)組中去!求大神幫幫忙!
問題解答
回答1:if(arry[i].selected=true)
這里錯了,寫成了賦值。
回答2:一個=是賦值,兩個=是比較,樓主下次寫的時候細心點,有時候邏輯沒問題,但就是運行不起來,那么可能是哪個位置語法有問題了。
回答3:直接用arry[i].selected判定就好了,為啥要判斷值是否相等啊?
回答4:var newArr = []arry.forEach(function(value){if(value.selected) newArr.push(value.name)})回答5:
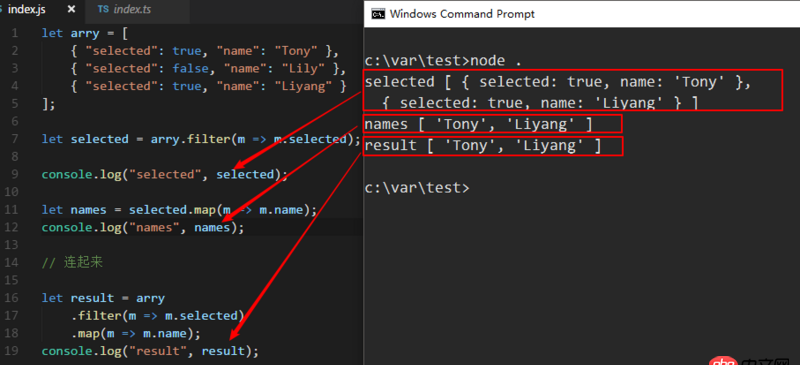
用 filter 和 map 處理多方便的
let arry = [ { 'selected': true, 'name': 'Tony' }, { 'selected': false, 'name': 'Lily' }, { 'selected': true, 'name': 'Liyang' }];let selected = arry.filter(m => m.selected);console.log('selected', selected);let names = selected.map(m => m.name);console.log('names', names);// 連起來let result = arry .filter(m => m.selected) .map(m => m.name);console.log('result', result);

相關文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備