文章詳情頁
javascript - vue怎么獲取頁面元素樣式為空?
瀏覽:97日期:2023-06-05 15:53:53
問題描述


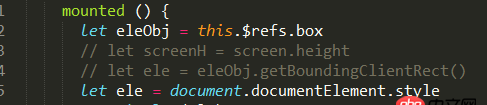
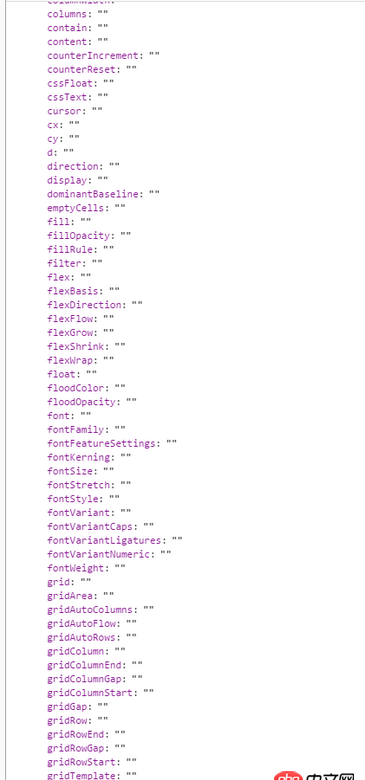
獲取到html元素對象后,輸出它的樣式全部為空怎么解決?
問題解答
回答1:你可以不使用 $ref,而使用 $el 來獲取當前組件的根 DOM 元素。如果涉及 canvas,那么需要注意不應對 canvas 的 context 對象獲取樣式,而應對 canvas 對應的 DOM 元素獲取樣式。
回答2:試試 window.getComputedStyle(document.documentElement)
回答3:獲取外聯樣式是需要這么寫的,你那個只能獲取內聯樣式
let style = window.getComputedStyle(element, [pseudoElt]);element 用于獲取計算樣式的ElementpseudoElt 可選指定一個要匹配的偽元素的字符串。必須對普通元素省略(或null)。
標簽:
JavaScript
相關文章:
1. docker-machine添加一個已有的docker主機問題2. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?3. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””4. css - 求推薦適用于vue2的框架 像bootstrap這種類型的5. Span標簽6. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)7. angular.js使用$resource服務把數據存入mongodb的問題。8. css - 關于div自適應問題,大家看圖吧,說不清9. redis啟動有問題?10. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?
排行榜

 網公網安備
網公網安備