文章詳情頁
html5 - 為什么第二個 flex 會緊跟在第一個 flex 容器?
瀏覽:86日期:2023-06-15 13:31:03
問題描述
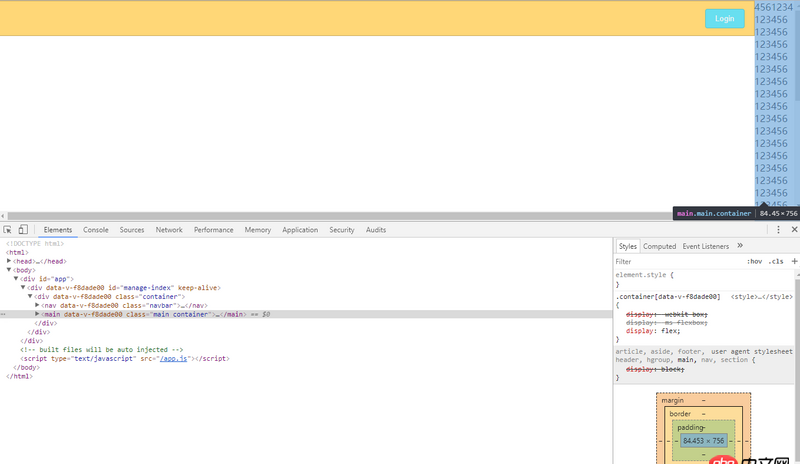
如題:怎么會第二個 flex 怎么會移動到第一個 flex 容器后面呢?

navbar的代碼
.navbar { height: 60px; width: 100%; padding: 4px; box-sizing: border-box; display: flex; .theme; .green-border;}
container的代碼
.container { display: flex; .make-col(@max-col-num); .make-col-offset(@max-col-num);}
問題解答
回答1:flex-direction: colum;?
回答2:.container 是 flex 容器呢,.navbar 和 .main 既是 flex 容器也是 flex item
標簽:
Html5
相關文章:
排行榜

 網公網安備
網公網安備