文章詳情頁(yè)
css - animation顏色變化的問(wèn)題
瀏覽:60日期:2023-06-15 16:13:55
問(wèn)題描述

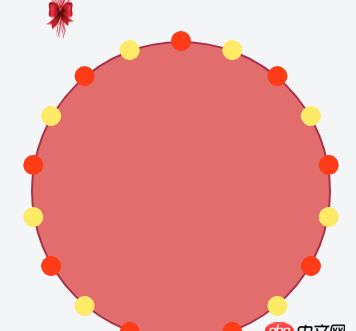
這是初始顏色值
具體看demo
但是寫(xiě)上動(dòng)畫(huà)效果后顏色值就變了,這個(gè)是什么原因,怎么可以讓動(dòng)畫(huà)顏色和初始值顏色一致
問(wèn)題解答
回答1:問(wèn)題出在使用了step(2);
animation-timing-function改成step(1);bg方法改成0%和50%;
.min-circle:nth-child(2n - 1) { -webkit-animation: bg 2s steps(1) infinite; animation: bg 2s steps(1) infinite;}@keyframes bg { 0% { background: #ff3c18; } 50% { background: #ffea67; }}
標(biāo)簽:
CSS
相關(guān)文章:
1. javascript - 我是做web前端的,公司最近有一個(gè)項(xiàng)目關(guān)于數(shù)據(jù)統(tǒng)計(jì)的!2. html5和Flash對(duì)抗是什么情況?3. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)4. 數(shù)據(jù)庫(kù) - Mysql的存儲(chǔ)過(guò)程真的是個(gè)坑!求助下面的存儲(chǔ)過(guò)程哪里錯(cuò)啦,實(shí)在是找不到哪里的問(wèn)題了。5. javascript - 在ie下為什么會(huì)出現(xiàn)這種情況呢 《 無(wú)法獲取未定義或 null 引用的屬性“l(fā)ength”》 ?請(qǐng)大神指教。6. css右浮動(dòng)字的順序顛倒了7. ios - 類(lèi)似微博首頁(yè),一張圖的時(shí)候是如何確定圖大小的?8. javascript - vuejs+elementui 購(gòu)物車(chē)價(jià)格計(jì)算,點(diǎn)擊加減號(hào)修改數(shù)量總價(jià)都不會(huì)改變,但是計(jì)算執(zhí)行了9. javascript - vue過(guò)渡效果 css過(guò)渡 類(lèi)名的先后順序10. javascript - 如何使用loadash對(duì)[object,object,object]形式的數(shù)組進(jìn)行比較
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備