css3 - CSS過渡效果導致文字模糊或抖動?
問題描述
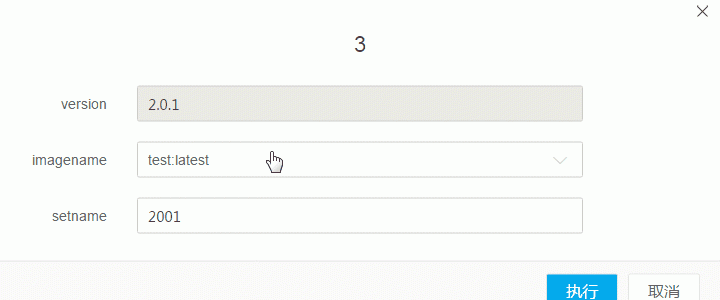
直接上gif圖吧:

代碼:
模版:
<template id='dropdown'> <p :class='[extClass, {’open’: open}]'> <p @click='open = !open'> <input :value='currentItem.name' readonly='readonly'> <i class='bk-icon icon-angle-down dropdown-icon'></i> </p> <transition name='toggle'> <p v-show='open'><ul> <li v-for='(item, index) in list' @click='selectItem(index)'> <p class='text'>{{ item.name }}</p> <p v-if='tools !== false'> <i v-if='tools.edit' @click='editFn(index)'></i> <i v-if='tools.del' @click='delFn(index)'></i> </p> </li> <li v-if='hasCreateItem' @click='createFn'> <p class='text'> {{ createText }} </p> </li></ul> </p> </transition> </p></template>
CSS:
.toggle-enter-active, .toggle-leave-active{ transition: transform .3s cubic-bezier(.23, 1, .23, 1), opacity .3s cubic-bezier(.23, 1, .23, 1); transform-origin: center top; } .toggle-enter, .toggle-leave-active{ transform: translateZ(0) scaleY(0); opacity: 0; }.dropdown{ position: relative; width: 100%; &.open{ border-color: #57a3f1; .dropdown-icon{transform: translateZ(0) rotate(180deg); } } &-icon{ position: absolute; top: 13px; right: 10px; font-size: 12px; color: #d3d3d3; transition: transform linear .2s; /*backface-visibility: hidden;*/ } }
去掉了一些不相關的樣式,現在已知的情況是在Chrome中下拉框右側小三角的過渡效果導致文字模糊和抖動的,如果給加上backface-visibility: hidden;,文字不會抖動,但是依然模糊。在Firefox下文字會有看似一像素的加粗,不過我覺得可以接受了,反而是IE9下不會有這種問題。。求大神指導!
問題解答
回答1:發現是transform: translate(-50%, -50%)導致抖動和模糊,改成transform: translate3d(-50%, -50%, 0)會解決一部分問題,主要是transform:translateZ(0)的功勞。但是所有文字還是會有一定程度的模糊,不知道是為什么??
----------------update-----------------又整理了一下代碼,現在的情況是這樣的,當給dialog-wrapper加上transform:translate3d(-50%, -50%, 0)的時候,文字不會抖動了,但是會模糊。如果給下拉框的小三角加上backface-visibility: hidden;文字也不會抖動,但也還是模糊。我看下再寫一個簡單的demo來更好的解釋這個問題吧。。這個問題在項目中經常出現,一直沒找到適合的解決方案。。
回答2:把translateZ(0)去掉,把硬件加速停掉
相關文章:
1. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python執行cmd命令,怎么讓他執行類似Ctrl+C效果將其結束命令?4. mysql在限制條件下篩選某列數據相同的值5. 關于mysql聯合查詢一對多的顯示結果問題6. Python從URL中提取域名7. 小白學python的問題 關于%d和%s的區別8. 實現bing搜索工具urlAPI提交9. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。10. python - Django有哪些成功項目?

 網公網安備
網公網安備