文章詳情頁
css3 flex 子元素添加邊框后的問題
瀏覽:96日期:2023-06-20 08:02:19
問題描述
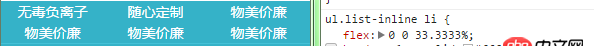
父元素設置為flex后,子元素{flex:0 0 33.3333%}在同一排可以三等分,
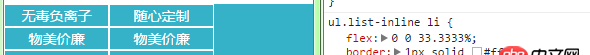
但是如果子元素添加了邊框,那么同一排只能排列2個,flex彈性伸縮,不計算border寬度嗎?
問題解答
回答1:子元素上加上
box-sizing: border-box;
包不包括內邊距和邊框是兩種盒模型,由box-sizing控制參考:https://developer.mozilla.org...
回答2:你只要給flex設置了flex-wrap: wrap;,它就不是伸縮了,超出了就會換行。
解決方法如一樓所示,當然你也可以使用calc函數將flex的值減去border的值(flex:0 0 calc(33.333% - 2px)),或者使用outline: 1px solid red;,outline是不會將寬度計算進去的,你的這段代碼可以不用flex: 0 0 33.333%這樣寫,直接寫width:33.33%或者flex:33.33%。
標簽:
CSS
相關文章:
1. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. 如何用筆記本上的apache做微信開發的服務器4. python - linux怎么在每天的凌晨2點執行一次這個log.py文件5. 關于mysql聯合查詢一對多的顯示結果問題6. 冒昧問一下,我這php代碼哪里出錯了???7. windows誤人子弟啊8. mysql優化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 實現bing搜索工具urlAPI提交
排行榜

 網公網安備
網公網安備