文章詳情頁
javascript - 如何讓svg標簽內的元素寬高等于svg標簽的寬高?
瀏覽:127日期:2023-06-20 10:01:35
問題描述
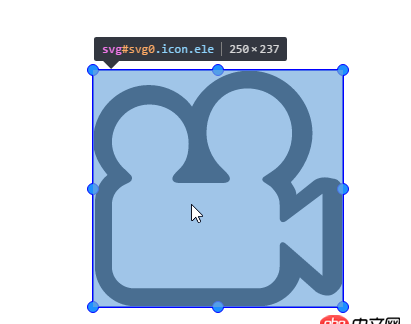
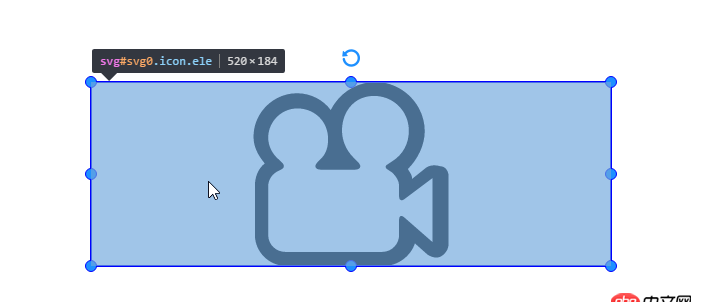
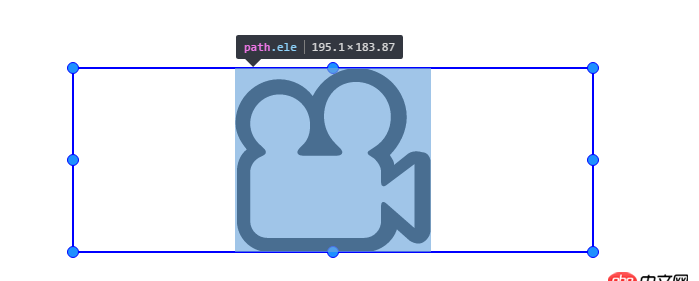
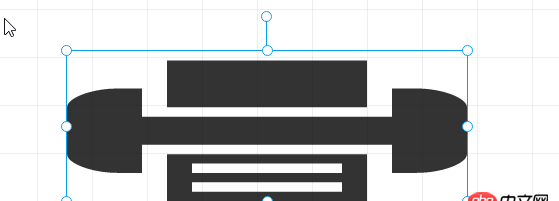
我的svg標簽外面用一個p盒子包裹,svg設置寬高為外面盒子寬高的100%,修改p盒子的寬高,此時svg的寬高始終和p盒子一樣,但是svg里面的path標簽的寬高卻和svg不一樣,如圖

 怎么讓svg里面的元素整體寬高等于svg寬高?是通過css還是js?像下面這樣
怎么讓svg里面的元素整體寬高等于svg寬高?是通過css還是js?像下面這樣

問題解答
回答1:給svg標簽設置preserveAspectRatio='none'就可以了,具體可以參考張鑫旭的博客的這篇文章http://www.zhangxinxu.com/wor...
回答2:https://css-tricks.com/scale-...
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備