css - 子元素跑到父元素外面
問題描述
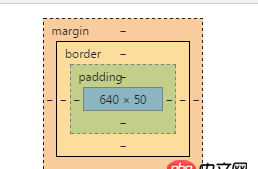
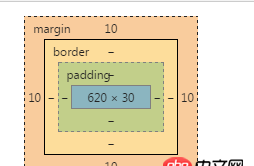
真的很奇怪 我也不知道什么鬼




mine.vue
<template><p> <p class='search'><input type='text' placeholder='搜索'> </p></p></template><style> .search{width: 100%;height: .5rem;background: #31C27C;clear: both; } .search input{width: calc(100% - .2rem);height: calc(100% - .2rem);border-radius: .05rem;background: #2CAF7A;border: none;margin: .1rem;padding: 0;color: #fff;text-align: center;color: aliceblue }</style>
topnav.vue
<template> <p class='topNav'><span><img src='http://m.cgvv.com.cn/img/sort.svg'></span><ul> <li><router-link to='/mine'>我的</router-link></li> <li><router-link to='/musicPavilion'>音樂館</router-link></li></ul><span><img src='http://m.cgvv.com.cn/img/music.svg'></span> </p></template><style> .topNav{width: 100%;height: .5rem;background: #31C27C;list-style: none;font-size: .18rem;font-weight: 600; } .topNav span{width: .6rem;height: .5rem;float: left;cursor: pointer; } .topNav span img{width: .3rem;height: .3rem;padding: .1rem .2rem; } .topNav ul{margin:0 calc(50% - 1.6rem);padding: 0;width:2rem;height: .5rem;float: left; } .topNav ul li{list-style: none;float: left;width: 50%;height: .5rem;text-align: center;line-height: .5rem; }</style>
index.html
<!DOCTYPE html><html><head> <meta charset='utf-8'> <title>qq</title> <meta name='viewport' content='width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;'></head><body> <p id='app1'><!--<p class='wrapper'>--><topnav></topnav><router-view></router-view><!-- <mine></mine>--><!--</p>--> </p> <script src='http://m.cgvv.com.cn/wenda/app/index.js'></script> <script>(function (doc, win) { var docEl = doc.documentElement,resizeEvt = ’orientationchange’ in window ? ’orientationchange’ : ’resize’,recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if (clientWidth >= 640) {docEl.style.fontSize = ’100px’; } else {docEl.style.fontSize = 100 * (clientWidth / 640) + ’px’; }}; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener(’DOMContentLoaded’, recalc, false);})(document, window);//網易適配方案//(function () {// var scale = 1 / devicePixelRatio;// document.querySelector(’meta[name='viewport']’).setAttribute(’content’, ’initial-scale=’ + scale + ’, maximum-scale=’ + scale + ’, minimum-scale=’ + scale + ’, user-scalable=no’);// document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + ’px’;//})() //淘寶適配方案 </script></body></html>
index.js
import Vue from ’vue’import VueRouter from ’vue-router’import topNav from ’../components/topNav’import mine from ’../components/mine’Vue.use(VueRouter)const router = new VueRouter({ routes: [{ path: ’/mine’, component: mine} ]})export default router
app/index.js
import Vue from ’vue’import router from ’../router’import topnav from ’../components/topNav’require('../style/index.css')var app = new Vue({ el: '#app1', components: {topnav }, router})
問題解答
回答1:輸入框加一個vertical-align:top試試
相關文章:

 網公網安備
網公網安備